はじめに
色々なプログラミングスクールを比較検討した結果、私はCodeCampを選んで受講しました。
体験は無料なので気軽に受けられたのですが、実際に受講するとなるとそれなりに大きな費用がかかります。
私自身がどうしてここを選んだのか、受講してから期待以上だったこと・もう少し頑張って欲しかった所なども率直にお伝えします!
プログラミングスクールを探し始めた背景

突然明るくない話ですが、りよはプログラミング始めた時、とある病を患い会社を休み病気療養中でした。
命には関わらないのですが、1ヶ月程度のほぼ寝たきり。
動けるようになっても、長時間の外出や電車が難しく、治療法も確立していません。
会社復帰を目指しながらも「家でできる仕事の方が良いのではないだろうか」と考え始めたのがきっかけです。(今は退社しています。)
副業OKな会社でしたので、休んでいる間に何かできないかと、最初は無料のプログラミングサイトを進めていました。
でも、ある程度学びが進んで実績を積もうとクラウドソーシングで登録して依頼を見てみた時・・・
- 仕事としてプログラミングを受ける場合にどれくらいのことができればいいんだろう?
- プロにとって当たり前のことってなんだろう?
と、考えるようになってきたんです。
今は検索でわかることがたくさんあるから、自分の趣味サイトを作るのであれば無料学習で十分だと思います。
でも、いざクライアントにお金をもらうと思うと、自分の実力が客観的にどの程度かわからず不安になりました。
そこで、本格的にプログラミングスクールを検討し始めました。
CodeCampを選んだ理由
まず私は、オンライン完結型を探していました。

オンライン完結型のスクールをいくつかチョイスして、無料体験を受けました。
最終的に迷ったのは、CodeCamp![]() とTechAcademyの2つのスクール。
とTechAcademyの2つのスクール。
共通していた良い点はこの2つ。
・オンラインで教えてくれる
・現役エンジニアの講師
そして、個人的にCodeCampを選ぶ決め手になったのは、この3つです。
CodeCampを選んだ決め手
- 幅広くスキルを学べる
- 受講期間が終わっても教科書見放題
CodeCampはコースによって学ぶ内容が決まっているというよりは、コースによって学べる言語が決まっていますので、自分でどこから学ぶか自由に選ぶことができます。(おすすめの勉強の順番などは教えてくれます)
TechAcademyは学ぶ言語と範囲がきっちり決まっていて、自分の学びたいスキルが部分的になかったりもしました。
また、受講期間後も教科書が見放題ということで、受講期間内に終わらなかったとしても、必要に応じて自分で学べるというのも魅力的でした。
私はその時自由な時間が多かったので、集中して学ぶことが可能だったので、プレミアムコース![]() の2ヶ月プランを選びました。
の2ヶ月プランを選びました。
\簡単3ステップで無料カウンセリング/
CodeCampに入会してから

入会すると、マイページをもらえます。
マイページには
- 教科書
- 専用のテキストエディタ
- 予約・通話システム
がついています。
マイページを通して、自分で好きな時間に好きな講師を選んで予約し、授業を受けることができます(予約キャンセルは2時間前まで。)
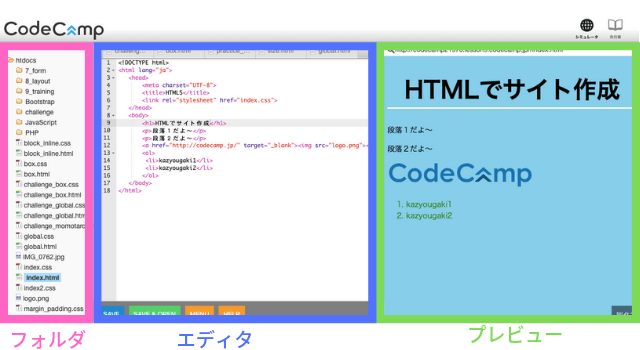
専用のエディタは↓こんな感じです。

一度ファイルを作ってしまうとフォルダの整理ができないのが歯がゆいですが、エディタとプレビューの使い心地は◎です!
授業の進め方は、1から講義スタイル、自習してわからない所を聞くスタイルのどちらも可能です。
選んだ先生と話し合って決めてください。
私は割と自習が好きなタイプだったので、不明点にチェックをしつつ、最初に教科書を一気に進めてしまいました。
そして、授業の40分はわからないことを聞くための時間にあてました。
ただ、1人で悩みすぎても時間がもったいないと思ったので、ある程度調べてわからなかったらその分野に関しては1から講義形式で教えてもらう形をとっていました。
特に前もってやりたいことを伝えるわけではないですが、講師の先生方は皆、臨機応変に対応してくれるのでご安心を!
また、システム的に予約やキャンセルがしやすく、ノンストレスでスケジューリングできるのはとてもありがたかったです。

CodeCampの講師の感想

たくさんの先生がいますが、皆現役のエンジニアなだけあってどの先生も授業は安心して受けることができました。
また、講師ごとに「初心者向け」「フレンドリー」など、その先生を表すタグがついているので相性の良い先生も選びやすいです。
とはいえ、やはり相性の良し悪しは発生してしまうので、新しい分野を学び始めるときは、まず合う講師を探して、合う先生が見つかったらその先生をリピートするスタイルがおすすめです!
CodeCampの良くないと思った点は?
ダメ、というより△だと思った点は大きく2つです。
- 講師と相性が合わなくても1回分の授業消費
- 教科書と最終課題の難易度に差がある
人との相性は仕方ないことだとは思いますが、私はレッスン受け放題のプランではなかったので、貴重な1回分を合わない先生との授業で消費してしまうのは切なかったです。
ただ、いつでも講師変更できるのは大きなメリットなので、気持ちを切り替えて合う先生を探すのが良いと思います。
教科書と課題のレベルの差は、基礎編の教科書を見ながら応用問題を解く感じです。
簡単すぎても身にならないとは思うのですが、教科書以外の技を複数必要とする場合もあったので、もうちょっと双方のレベルを調整できないものか?と思いました。
とはいえ、講師の先生が課題のレッスンもしてくれますし、課題をクリアできれば、必要最低限のスキルは身に付きます!
CodeCampで挫折しなかった?
はい!自分でやろうと思っていた分野は無事クリアできました!
自分で振り返るに、挫折しなかったポイントは以下かなと考えています。
挫折せずにすんだポイント
- 予約もキャンセルもしやすく、マイペースに学習ができたこと
- 受講可能時間が広くスケジュールを立てやすかったこと
- 自宅で受講できたこと
- どの技術から学んでも良いので、飽きなかったこと
- 講師の皆様が臨機応変に対応してくれたこと
技術や言語は何から学んでも良いので、一つの言語ばかりやって飽きてしまうことがありませんでした。(順番を守って受けた方が良いものもあります)
私は、プログラミングで頭がいっぱいになってきたらデザインの授業を受けるという流れが好きでした。
予約のしやすさ、キャンセルのしやすさも現実的に良かったです。

\簡単3ステップで無料カウンセリング/
CodeCamp受講後は?

退職後はクラウドソーシング(主にランサーズ)を利用して、サイトデザインやコーディングのお仕事をしていました。
最初にコンペ形式(いくつかの候補から採用を勝ち取るタイプ)を勝ち抜いた時はとても嬉しかったのを覚えています。
その後、自分で開業してからはクラウドソーシングの仕事はしなくなったのですが、事業のホームページを自作することができ助かりました!

デザインはAffinger6の公式でも紹介されていますよ!
CodeCampをみんなにもオススメできる?

私個人の体験からは、おすすめに値するスクールだと感じています。
結果的に、家でも着実にスキルを身に付けることができ、仕事を得ることもできました!
また、当初の学習予定外だった教科書も未だに読むことができ、久々に当時学ばなかった分野に触れ、ワンステップスキルアップしようかと考えているところ!
教科書の内容は受講終了後も随時更新されています。
- 受講後も学びを続けたい人
- WEBに関するスキルを網羅的に学びたい人
には特にピッタリです。
\簡単3ステップで無料カウンセリング/
まとめ

りよのCodecamp体験談を読んでくださってありがとうございました!
プログラミングスクールの数も多くなってきましたし、口コミを探すと私のように体験を書いている人、SNSでつぶやいている人がたくさんいます。
書いておいてなんですが、実際は自分の目で耳で確かめないと、合う合わないはわかりません。
CodeCampは無料のカウンセリング準備しています。
しかも即日の予約もOK!
思い立ったが吉日。一歩だけ行動してみませんか?
\簡単3ステップで無料カウンセリング/