この記事では上記のお悩みを持つ方へ「Photoshopで画像を劣化させない編集方法」についてお伝えします。
Photoshop といえば画像編集。
明るさや色の調節から、写り込んだ不要なものの削除、トリミングなど、「画像のことならなんでもできる!」と言っても過言ではないほど、画像に関する機能が数多く存在します。
便利で素晴らしいツールですが、同時に知っていないと使いこなせない機能もたくさん。
今回は、Photoshopで画像編集をするときに覚えておきたい、画像を劣化させない方法について解説していきます。

この先何度も使う機能になるため、いつでも見返せるようブックマークをしておくのも◎
CheckPhotoshopだけ使えればいいなら、Adobe公式のフォトプラン(20GB)が一番安い【月額 1,078円】
CheckAdobeCCを最安値で購入する方法は3種類【徹底比較】
-

AdobeCC最安値のデジハリ・たのまな・アドバンスクール徹底比較
続きを見る
画像を拡大・縮小すると画質が落ちるのはなぜ?

Photoshopで編集する画像は「ラスター画像」と呼ばれる形式になっています。
ラスター画像の特徴は以下の通り。
- 小さい点(ピクセル)の集合体である
- 複雑な色合いの表現が得意
- 拡大・縮小を繰り返すと画質が劣化する
拡大・縮小で画像が荒くなるのはラスター画像の持つ特徴です。
小さな点が集まって構成される画像であるため、縮小や拡大によって点の密度が変わってしまい画像の質が変わってしまいます。
また、サイズの変更だけでなく、回転・変形などの操作を行うことでも少しずつ画像は劣化していきます。
つまり、画質を落とさずに編集を行うには、画像を「ラスター画像」ではない形式に変更する必要がある、ということ。
画像が荒くなる原因がわかったところで、次はラスター画像を別の形式に変える方法を見ていきましょう。
同じAdobeのソフトであるillustratorで描画する画像は「ベクター画像」という形式になります。 ベクター画像は劣化せずに拡大や縮小ができますが、細かい色の表現は苦手。 写真などの編集を得意とするPhotoshopに対し、illustratorの名の通り図形やイラストを得意としています。
画像が劣化しない編集方法とは
さて、ここまでPhotoshopの画像形式について確認してきました。
ラスター画像は編集中の拡大・縮小で荒くなってしまう、という特徴を持っていましたね。
では、Photoshopでは画質を落とさずに編集できないのでしょうか?
もちろんそんなことはありません。
Photoshopには、画質問題を解消してくれる機能がついています。
それが「スマートオブジェクト」です!
スマートオブジェクトは、元画像のデータと画質を保ったまま編集できる機能。
編集したい画像を先にスマートオブジェクトに変換しておくことで、サイズを変えても元の質を維持することが可能です。
スマートオブジェクトに変換する方法
画像をスマートオブジェクトに変換する方法はいくつかありますが、その中でも簡単で使いやすい方法を2つご紹介します。
- レイヤーパネルから右クリック
- スマートオブジェクトとして開く
レイヤーパネルから右クリック
まずは、既にPhotoshop上で開いている画像をスマートオブジェクト化していきます。いくつかある中でも一番簡単な方法がこちらです。
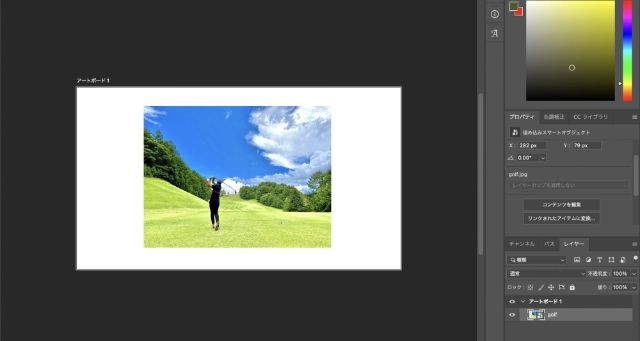
(1)まずはPhotoshopで画像を開きます。

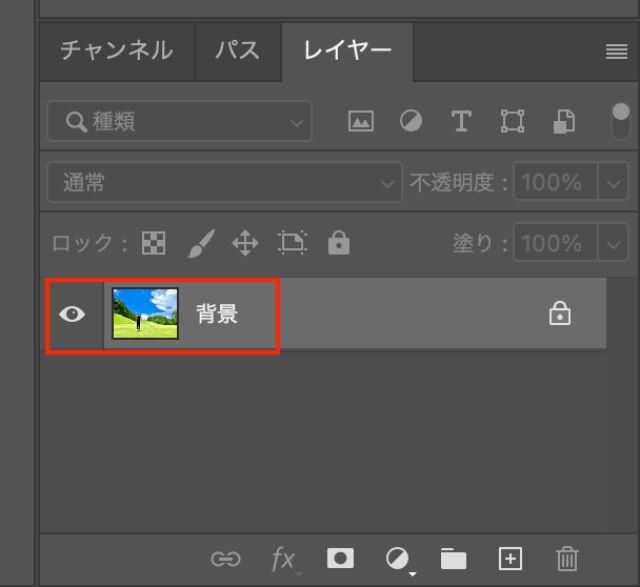
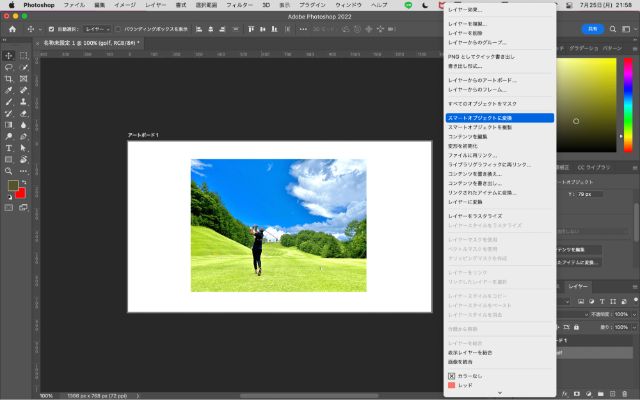
(2)レイヤーパネルから、スマートオブジェクトに変換したい画像を見つけ右クリック。

(3)表示されるメニューからスマートオブジェクトに変換を選択しましょう。

これでスマートオブジェクト化は完了です!
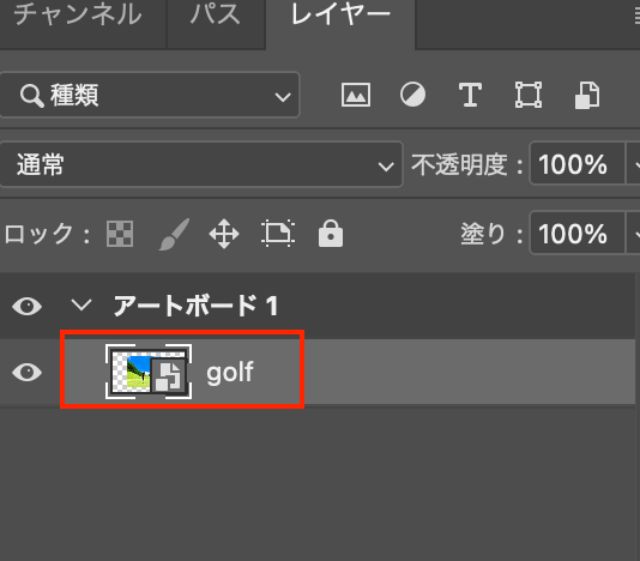
スマートオブジェクト化が成功していると画像レイヤーにマークがつきます。


レイヤーの中の画像部分をクリックすると「スマートオブジェクトに変換」が出現しません。
画像を変換したくて探したけど、レイヤーパネルが見当たらない!そんな時はこちら↓の記事を参照ください。
続きを見る
Photoshopのレイヤーが表示されない時の原因と解決策
スマートオブジェクトとして開く
こちらは、Photoshop上に新たに画像を追加する時にスマートオブジェクト化してしまう方法です。
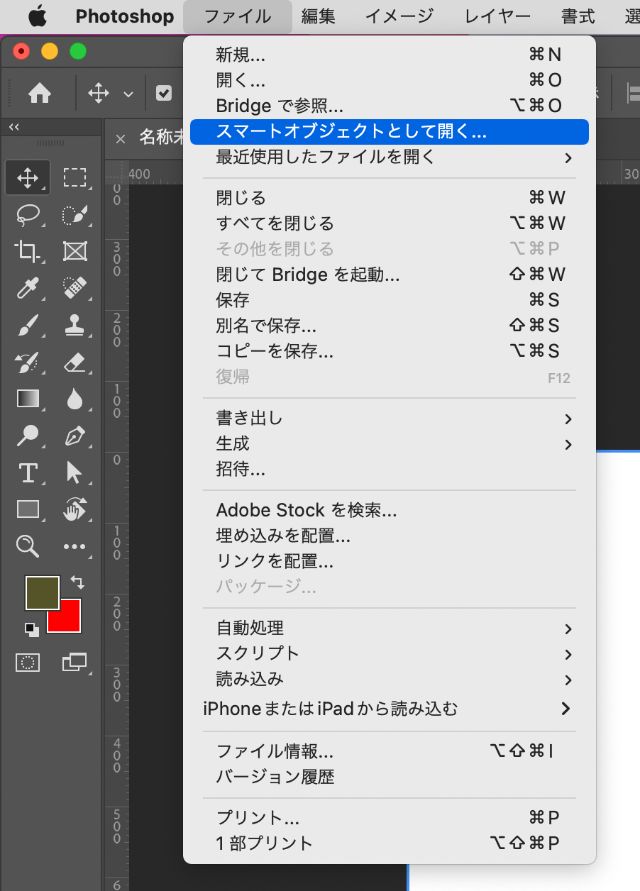
Photoshopの上部のメニューからファイル→スマートオブジェクトとして開くを選択します。

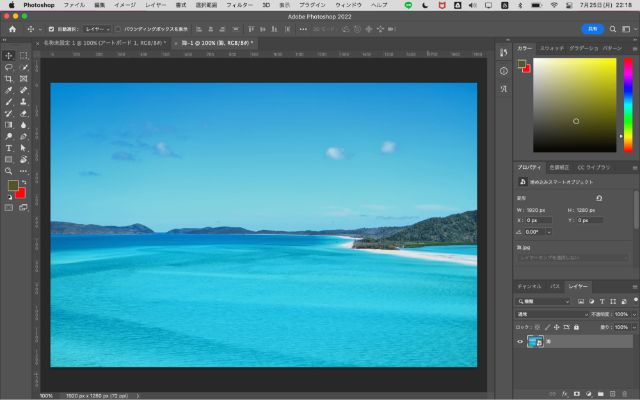
これで新たな画像を、スマートオブジェクトに変換された状態で開くことができました。

スマートオブジェクトの弱点と解除方法
ここまで見てきた通り、スマートオブジェクトは簡単に使えて画像の劣化を防ぐことのできる便利な機能です。
だからといって、なんでもスマートオブジェクト化すれば良い、というわけでもありません。
ここからは、スマートオブジェクトの弱点を知って、適切な場面で使えるようにしていきましょう。
スマートオブジェクトの弱点
- 画像のファイルサイズが大きくなる
- 使用するメモリ容量が増えて操作が重くなる
一つ目の弱点は画像のファイルサイズが大きくなること。
ラスター画像のままの状態に比べ2倍近いサイズになってしまうこともあるようです。
デザインを仕事にしていくのであれば、デザインファイルはどんどん増えていくため、全てをスマートオブジェクトにしていてはすぐに保存場所がなくなってしまいます。
また、ファイルをクラウドに保存する時や他者に共有する際にも、サイズが大きいとアップロードやダウンロードに時間がかかるという問題が発生します。

続いて二つ目の弱点は使用するメモリ容量が増えること。
「メモリ」とは、パソコンが処理を行うことができる「余裕」のこと。
アプリやブラウザのタブをたくさん開いていると徐々に操作が重くなっていくのはこのメモリが足りなくなるのが原因です。
そもそもPhotoshop自体、使用するメモリ容量が大きく、パソコンのメモリ容量によってはかなり動作が重い、ということがあります。
それに加えて画像のサイズでもメモリを圧迫してしまうと、待機時間が増える、画面のフリーズ、アプリが落ちるなどの問題が発生します。

不要なタブは閉じてPhotoshopの動作を快適にしましょう!
スマートオブジェクトを解除する方法
さて、スマートオブジェクトの弱点を理解したところで、次は解除の方法を見ていきましょう。
スマートオブジェクトの解除はさらに簡単!
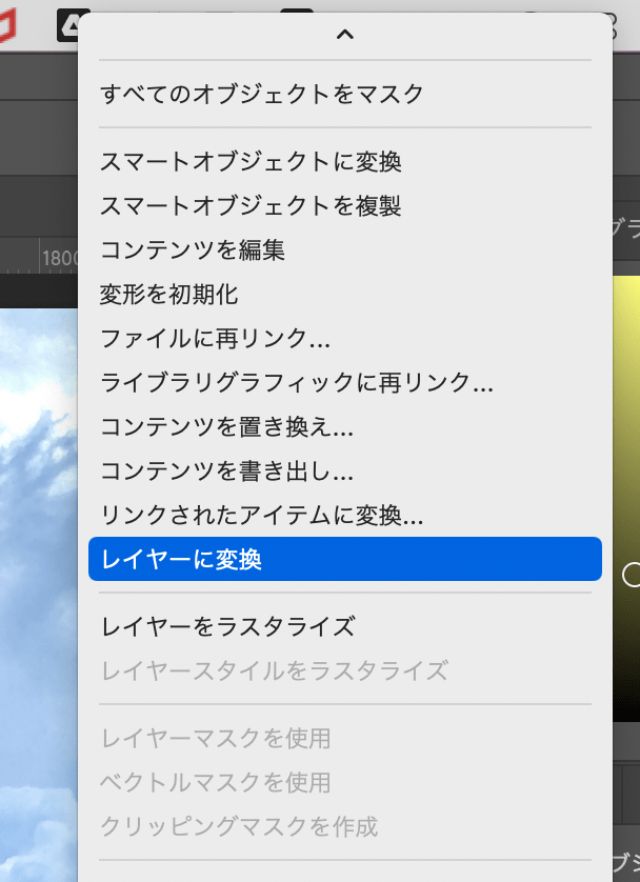
レイヤーパネルで解除したいスマートオブジェクトを右クリックし、メニューからレイヤーに変換を選択するだけです。

画像の適切な形式を知って、場面に合った編集をしよう!
ここまで読んでくれたあなたは、ラスター画像とスマートオブジェクトについてしっかり学べたはず!
それぞれの形式の特徴をよく理解したら、次回から画像を編集する度に「どの形式が目的に合っているのか」を考えてみてください。
機能を「知っている」だけでなく、「使いこなせる」あなたになれるはずです!
まとめ
本記事では、Photoshopで画像を劣化させない編集方法について解説しました。
要点まとめ
最後まで読んでくれたあなたは、自分で考えて画像の形式を使いこなす準備ができているはず!
この記事で学んだ内容を、どんどん使って覚えていってくださいね。
画像編集はPhotoshopのメインの役割の一つ。
そのため関連する機能は数多くあります。必要な時に見返してまた使えるよう、この記事もブックマークしておいてくださいね!
▼Photoshop最安値情報▼
\Photoshopだけ使えれば十分な人へ(月額 1,078円)/
▼AdobeCC最安値情報▼
\Photoshop・Illustrator・XDなど他のデザインアプリも使いたい人へ(月額3,331円)/