3色の色を組み合わせるときに、何か法則はないのかな?
と、お悩みの方。

今回はロジカル色彩シリーズ第2弾として「3色の色を組み合わせる法則」について、大学で色彩化学を学び、色彩検定やパーソナルカラーの資格を持っているりよが説明します!
今回の記事では、前回お話した色の要素(色相・明度・彩度・清濁)に触れながらお話しますので、色の要素の概念がわからない方は、先に↓こちらの記事に目を通してくださいね!
-

色の組み合わせで『印象』を操る法則【りよのロジカル色彩】
続きを見る
\ 不合格なら全額返金 /

《LIYOMEMO限定クーポン》
ambR9m0
申し込み時に入力すると13,300円割引になります
*キャリカレの他の講座でも利用できます
はじめに
今回は3色の色の組み合わせを作るということがテーマです。
もちろん、理論・法則を知れば誰でもできるように公式化しているので、ぜひ最後まで読んでみてくださいね!
今回紹介する3色の組み合わせ法則を用いるためには、「トーン」の概念を知っておく必要があります。まずはそこからお話させてください。
トーンについて
トーンとは?
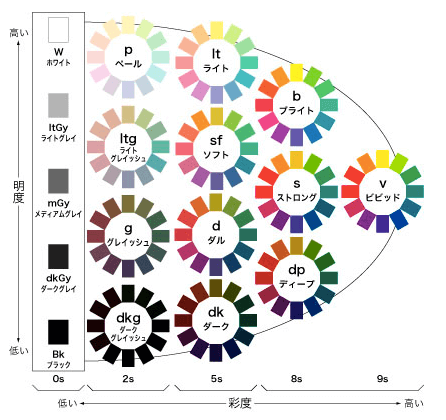
トーンというのは、明度・彩度・清濁のレベルが近いグループのことを言います。
これは日本色研のPCCSという配色体系に置ける考え方で、図中のビビット、ブライト、ペールなどはトーン名です。
各トーンそれぞれに赤・橙・黄色・・・と全ての色相が含まれています。
ここで覚えておいて欲しい感覚は「同じトーンで違う色相=色の要素の中で色相だけが異なっている」という感覚です。
(同一トーンであるということは明度・彩度・清濁のレベルが近いということなので)
厳密には同じトーンでも明度・彩度に違いはあります。
トーンを利用した配色
トーンを利用した配色の中から今回ぜひ覚えて欲しいのはこの2つ。トーンオントーンとトーンイントーンです。
トーンオントーン・・・色相が一緒でトーンが違う
トーンイントーン・・・トーンが一緒で色相が違う
1のトーンオントーンは同じ色相をトーン違いで組み合わせます。
この場合は青の色相を、ディープトーンとライトトーンで組み合わせています。
一方2のトーンイントーンは、同じトーンを色相違いで組み合わせます。
この場合は同じライト(またはブライト)トーンで揃え、色相は青と緑で組み合わせています。
3色の組み合わせ方

それでは、本題の3色の組み合わせについてお話しします!
まず3色の割合を知る
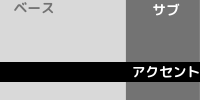
色の組み合わせを考えるときには、このようにそれぞれの役割を明確にすると作りやすいです。
3色の組み合わせの場合、それぞれの色の面積の割合を「ベース:サブ:アクセント=6:3:1」にすると配色にまとまりと締まりが出ます。
- ベースカラー(割合:6)
- サブカラー(割合:3)
- アクセントカラー(割合:1)

3色の組み合わせの法則
さて、そろそろ前置きは終了です。
3色組み合わせの法則をお伝えします!
3色配色の公式
- ベースとサブはトーンオントーンかトーンイントーン配色にする。
- ベースとサブをトーンオントーン配色にしたなら、アクセントカラーは色彩差が大きい色を選ぶ。
- ベースとサブをトーンイントーン配色にしたなら、アクセントカラーはトーン差が大きい色を選ぶ。
言葉にすると、わかるようなわからないような微妙な感じなので、次の章で例を出しながら解説していきますね。
3色配色の例
■当サイトの例

じゃん!
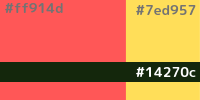
これは、みつりよスキルアップのイメージカラーを3色配色のテンプレートに落としてみたものです。
ベースとサブは色相が同じで「トーンオントーン配色」(色相が同じでトーンが違う)です。
トーンオントーン配色の場合アクセントカラーは、色相でメリハリをつけたいので、青緑にはっきり映える黄色をチョイスしました。
■例2


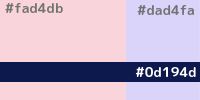
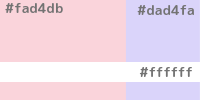
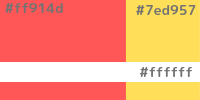
こちらはベースとサブが、ライト(またはペール)トーンで統一されている、トーンイントーン配色(トーンが同じで色相が違う)です。
その場合、アクセントカラーはトーン差をつけるのが定石。
ネイビーとホワイトを選んでみましたが、ネイビーの方がトーン差が大きいのでより引き締まる印象ですね。
白でもトーン差はありますが、ネイビーに比べればふんわりした印象になります。
■例3


そろそろイメージが掴めたのではないでしょうか?
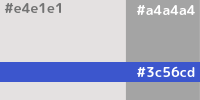
これは、ベースとサブが彩度の高いトーンイントーン配色(トーンが同じで色相が違う)
アクセントカラーを思い切って無彩色にし、トーン差の中でも断トツに彩度差が大きいカラーをチョイスしました。
無彩色・・・白、グレー、黒の色味を持たない色のこと。無彩色以外の色味を持つ色全てを有彩色と言います。
■例4


では最後!こちらのベースとサブは、何配色でしょうか?
・・・・
・・・・
・・・・
答えはトーンオントーン配色!(色相が同じでトーンが違う)
よってアクセントカラーは、色彩差をつけて選ぶことが大切です。
とはいえ、今回の例はベースとサブが無彩色なので、色は有彩色であれば何色を使っても問題ないです。

まとめ

今回は、トーンやトーンにまつわる配色を前知識に、誰でもできる3色配色の公式をお伝えしました!
要点まとめ
- トーンは色相以外の色の要素(明度・彩度・清濁)のレベルが近いグループ
- トーンオントーンは色相が同じでトーンが違う。トーンイントーンはその逆。
- 色の面積は「ベース:サブ:アクセント=6:3:1」を目安に。
- ベースとサブはトーンオントーンかトーンイントーン配色する。
- ベースとサブがトーンオントーンなら色相差を、トーンイントーンならトーン差のあるアクセントを。
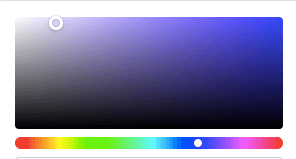
今はどのソフトでも↓以下のように、トーン(上のプレート)と色相(下の帯)を別々に調整できるようになっているので、この技はみなさん実践しやすいです。

ただ、最近人気のCanvaだと、トーンや色相を厳密に揃えるのはできません。
なんとなく揃えるだけだと、デザインに不調和が生まれてしまうので、配色をビシッと決めたい場合はPhotoshopなどAdobeCCのソフトを利用する必要があります。

▼Photoshop最安値情報▼
\Photoshopだけ使えれば十分な人へ(月額 1,078円)/
▼AdobeCC最安値情報▼
\Photoshop・Illustrator・XDなど他のデザインアプリも使いたい人へ(月額3,331円)/