こんにちは、りよです。
今まで、教育や理科の話はちょこちょこはさんできましたが、プロフィールに得意分野と書いておきながら色についてお話していなかったので、今日は色彩のお話をしていこうと思います。
序章:りよと色彩の歩み
私と色は長い付き合い。
なんだかんだで「色」に興味を持ち続け、ふれあい続けた人生だった気がします。
りよと色彩の歩み
- 小学生の時、空が青い理由にときめきを感じる
- 大学で光化学(色彩化学)を学び、「私の溶液がこの世で一番美しいブルーだ」と豪語
- 美容業界に携わり、色彩を実践的に学ぶ
- 色彩検定1級の知識試験に一発合格するも、二次の実技試験を受けなかったという後悔を今でも残す(転勤と重なりもういいやと思ってしまった)
- 教育業界に入ってからは授業で色を熱く語る
- パーソナルカラーアドバイザーの資格をとる(いわゆる1級)
- 色彩検定UC級合格
大学で色に関する分野を学び、色彩検定は1級だとは言えませんが、1級相当の知識を得て、最近話題のパーソナルカラーアドバイザーの資格をとりました。おかげで今では、色を見てトーンや色番号は大体わかるレベルになりました。
そして今年も、色彩検定のUC級(色のユニバーサルデザイン)を受けました。自己採点はなんとほぼ満点!で無事合格しました♪
今日は、そんな色の魅力に取り憑かれたりよが「今すぐできる、色の組み合わせ方で印象を操るコツ」をお話させていただこうと思います。
予備知識が少し必要なので、先に必要な色の知識をお伝えしてから、コツをお話しますね!

配色に悩んだときはぜひ使ってみてください!
色とは

色とは光です。私達は光の色を見ています。詳細まで話すとややこしくなるので、簡単に説明しますね。
光は波長に応じて赤・橙・黄・緑・青・藍・紫、いわゆる虹色の色を持っています。そして、物体にはそれぞれ、吸収する光と、反射する光があります。私達が見ている色は反射した光です。
単純に言うと、赤い物は、赤の光だけ反射して私たちの目に届き、他の色は吸収しています。緑の物は緑の光だけ反射しているか、黄色と青の光が反射して混ざっているか…となります。
全ての光を反射すると白、全ての光を吸収すると黒になります。
要するに色が違うと言うことは、目(人体)に入ってくる光が違うということ。そう考えると、色によって与える印象が違ったり、色の心理学などが生まれるのも当然なことなのです。
色の要素

色には4つの要素があります。それぞれの要素の意味と要素ごとに与える印象を見ていきましょう!
色の4要素
- 色相
- 明度
- 彩度
- 清濁
色相
色相は読んで字のごとく、色味のことを言います。赤とか、黄色とか、青とか。
さまざまな色の規定があり、それぞれに特有の色の呼び方がありますが、ここは専門領域なので、深掘りする必要はないでしょう。

出典:https://iro-color.com/colorchart/munsell-color-system.html
それぞれの色には印象だけでなく、実際の心理的影響もあります。
WEBサイトを作るときなどは事業内容やコーポレートイメージを考慮したカラーをチョイスすることが非常に大切です。
色の印象一覧表
| 赤 情熱・積極的で行動派・派手好き・目立ちたがり屋 |
| 橙 明るく陽気・カジュアルで親しみやすい・活動的で元気 |
| 黄色 明るく無邪気・楽しげ・活動的で目立つ・幼い |
| 緑 ナチュラル・個性的・大人しい・優しげ・誠実 |
| 青 知的・クール・爽やか・落ち着いている・強い |
| 紫 神秘的・色っぽい・大人っぽい・個性的・クラシカル |
| ピンク かわいい・女の子らしい・優しい・幼い・わがまま |
| 紺 大人っぽい・まじめ・地味・落ち着いている・もの静か |
| 茶 落ち着いている・大人っぽい・ナチュラル・地味 |
| 白 清潔・明るい・爽やか・まじめ・上品・おとなしそう |
| グレー 大人っぽい・ソフト・まじめ・地味・都会的 |
| 黒 強い・都会的・おしゃれ・かっこいい・知的・まじめ |
出典:人生が豊かになる色彩心理学

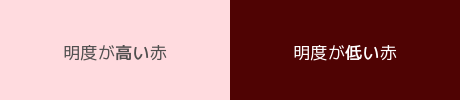
明度
こちらも字の通りですが、明度は明るさのことです。明度が高いほど明るい、低いほど暗いです。

この2色は色相は全く同じ赤です。明度を変えただけでこんなに印象が違います。(このような同一色相でトーンが違う配色をトーンオントーン配色と言います。
トーンオントーン配色についてはロジカル色彩②で詳しく説明しています)
明度の違いによる印象
| 【明度が高い色】 柔らかい、明るい、癒し、幼い、女性らしい、ゆるい、ぼんやりしている、膨張感など |
| 【明度が低い色】 高級感、レトロ、重厚感、身が引き締まる、落ち着いている、威厳、暗い、収縮感など |
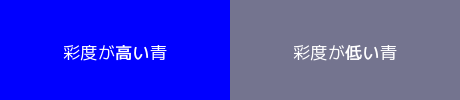
彩度
彩度は色味の強さを指します。純粋に彩やかさと言っても皆さん直感的にわかると思うのですが、元の色相が強く出ているほど彩度が高く、弱く出ているほど彩度が低いと言います。

左側はまさに「青」と言った感じですが、右側はほんのり青みがかったグレーと言う感じですね。でももちろんこれも元の色相は同じ。元の色相の青が強く現れている左側が彩度が高い、となります。
s彩度の違いによる印象
| 【彩度が高い色】 元気、華やか、ポップ、主張、パワー、派手など |
| 【彩度が低い色】 優しい、上品、控えめ、地味、モダンなど |
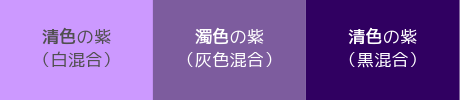
清濁
清色と濁色の違いを清濁と言います。清色は元の色相に真っ白か真っ黒を混ぜた色で、濁色は濃さは関係無く元の色相にグレイ(灰色)を混ぜた色です。

同じ色に白を混ぜ→グレーを混ぜ→黒を混ぜたのでキレイなグラデーションになりましたね。ただ、今回の「清濁」と言う概念においては、左右の色が清色、真ん中の色が濁色です。
清濁の違いによる印象
| 【清色】 澄んでいる、光沢感、つややか、真摯さ、精錬さなど |
| 【濁色】 なめらか、なじみが良い、上品、ソフト、マット、ぼんやり、地味など |
色の組み合わせ方で印象を操る法則

お待たせしました!
色の属性ごとの印象を確認できたところで、本題の法則です。
色の組み合わせ方で印象を操る法則
- 色相を統一して、明度・彩度・清濁で印象を調整する。
- 明度・彩度・清濁(トーン)を固定して、色相で印象を調整する。
この2種類です!
前章で紹介してきた印象を複雑に絡み合わせて印象を操作することもできますが、イメージの芯がぶれてしまいやすく難易度が高いので、特に初心者は色相かトーンを固定して、その他の色の要素で印象を調整するのがおすすめです。
それぞれ具体例を紹介していきますね!
色相を統一して、明度・彩度・清濁で印象を調整する
具体例1

ハーブをメイン商品とした自然派食品の店のサイトを作る。
店にもサイトにも気軽に訪れてほしいが、質の高く値段もそれなりの商品を扱っており、まぁまぁの高級住宅地に店があるのでお上品な主婦層がターゲット
まず、色相を固定しましょう。
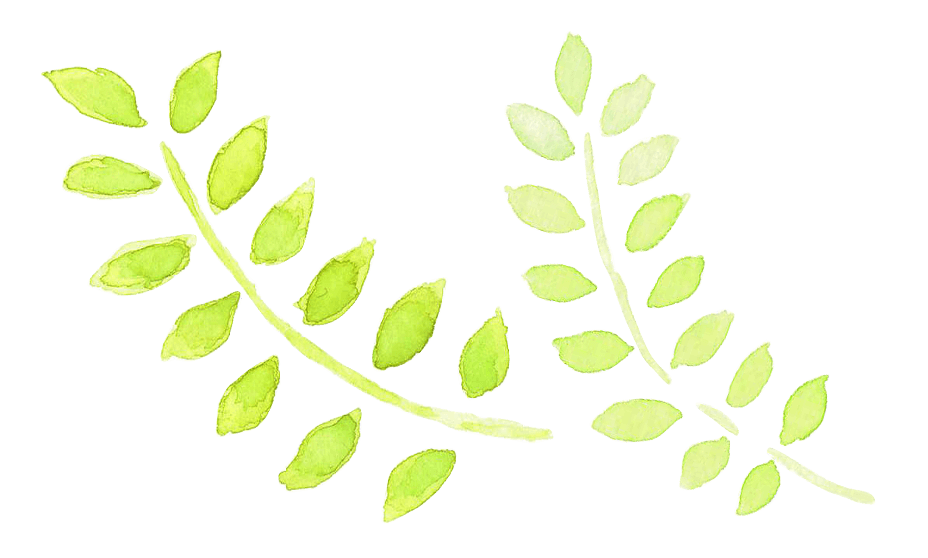
自然派なのでナチュラルな印象を醸し出す「緑」「茶」あたりがテーマカラー候補になりますが、今回は商品がハーブということなので、実際にハーブの色でもある緑がよりテーマカラーにふさわしいでしょう。
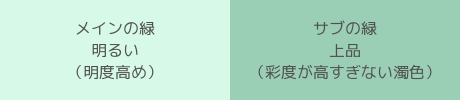
お店のイメージは気軽さと上品さが共存している感じですね。
「気軽さ」を表現するには、親しみやすさ・柔らかさ・明るさの印象を持つ「明度が高めの色」が好ましいでしょう。
さらに「上品さ」表現するには「濁色」で「低〜中彩度」の色が適切です。
ここまでを一言でまとめると
テーマカラー緑を固定し、「明度の高い色」と「濁色×低〜中彩度の色」を組み合わせる、ということです。↓こんな感じ。

できた!
法則通りに色を組み合わせて行っただけで、イメージ通りの「ナチュラル×気軽×上品」の印象を作ることができました。
慣れるまでは、色の要素ごとの印象を何度も確認する必要がありますが、頭に入ってくるとあっという間に、作りたい印象に合わせて色を組み合わせていくことができます。
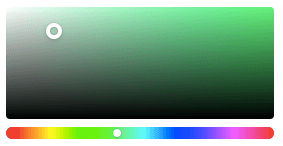
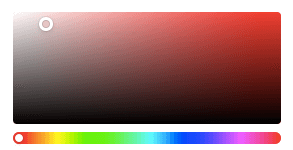
ちなみに、色相固定で色の組み合わせを作る場合は、カラーチャートで色相カーソル(下のバー)を固定したまま、上部のカーソルを動かして明度・彩度・清濁をコーディネートしていけばOKです!

明度・彩度・清濁(トーン)を固定して、色相で印象を調整する。
具体例2

やわらかく上品でフェミニンがコンセプトのハンドメイドアクセサリーのWEBサイトを作る。
パワーストーンを用いた商品が多いので神秘性と、店のコンセプトである女性らしさを感じるデザイン希望。
今後は、明度・彩度・清濁(トーン)を固定して、色相を調整して印象を操作していくシリーズです。
さて、コンセプトの「やわらかく上品」は、先ほどのハーブ屋さんのホームページを作るときも出てきました!「柔らかさ=明度高め」「上品さ=濁色×低〜中彩度」です。
今回はやわらかさと上品さを「高明度×低〜中彩度×濁色」で表現し、この要素を固定してしまいましょう。
具体的にはこんな感じ。

この明度・彩度・清濁(トーン)を固定したら次は色選びに入ります。
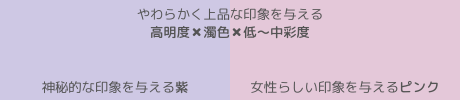
トーンの印象だけで表現しきれていないのは「神秘性」と「女性らしさ(フェミニンさ)」です。それぞれの色相の与える印象を思い出してみましょう。神秘性、女性らしさを表している色はなんでしたか?
そう。神秘性→紫、女性らしさ→ピンクです。
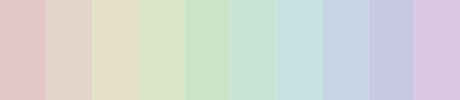
トーンを変えないまま紫とピンクを当てはめてみると、このようになります。

できた!
柔らか、上品、神秘的、女性らしいの全ての印象を与えることができる配色です!(もちろん他の組み合わせでも実現可能です)
実際の色の調整の仕方は色相固定とは逆で、上部のカーソルを固定したまま下部の色相バーを調整していきます。

まとめ
アクセントカラーなど色々紹介したいのですが、結構な分量になってきたので今日はここまでにします!
まずは、色の要素の一部を固定し、それ以外の色の要素を調整して配色の印象を操れるようになるのが第一歩です。
パターンに当てはめるだけで簡単にできちゃうこの配色方法。
Webデザイン練習中の方など、早速試してみてくださいね!
色の組み合わせで印象を操る法則
- 色の要素は、色相・明度・彩度・清濁の4種類
- 要素それぞれに人に与える印象がある
- 色相を固定して、明度・彩度・清濁を調整するだけでイメージ通りの配色が簡単に作れる!
- 逆に、明度・彩度・清濁を固定して色相を調整するだけでイメージ通りの配色が簡単に作れる!
色を学ぶ

-

デジタルハリウッドAdobe講座の口コミ・評判【AdobeCC最安値】デメリットもチェック
続きを見る
-

【色が好きな人へ】色彩スキルを活用したお仕事一覧
続きを見る
-

色彩検定はいきなり2級から受けてもいい?飛び級や併願は?独学で合格できる?
続きを見る
-

【厳選】WEBデザイナーを目指せるプログラミングスクール5校
続きを見る