4色の色を組み合わせるときに、何か法則はないのかな?
と、お悩みの方。

今回はロジカル色彩シリーズ第4弾として「4色の色を組み合わせる法則」について、大学で色彩化学を学び、色彩検定やパーソナルカラーの資格を持っているりよが説明します!
\ 不合格なら全額返金 /

《LIYOMEMO限定クーポン》
ambR9m0
申し込み時に入力すると13,300円割引になります
*キャリカレの他の講座でも利用できます
4色の組み合わせ方の法則とは

このロジカル色彩シリーズは『公式・法則通りに作業すれば、初心者でも色の組み合わせが苦手な方でも配色が決まる』というテーマで配信しています。
つまり、これから紹介する方法通りに色をチョイスすれば、誰でも調和した配色が作れるということ!
しかも法則にのっとるだけなので、配色決定の時間を削減することもできます。
また、変則的な配色を作りたい場合でも、法則にのっとった土台配色を作ってからスパイスを効かせる方が、配色に一本芯が通るためオススメです。
この記事では、4色を美しく配色する法則とサンプルをあわせて紹介していきます!
▼4色配色の基本法則
- 4色全てに共通点
- 3色に共通点、1色はアクセントに
- 2色ずつ共通点
法則①:4色全てに共通点
まずは、4色全てに共通点があるシリーズです。
使用する全色に共通点があるので、全体的に調和を取りやすく、まとまりも強く生まれます。
4色全共通点のパターンは全部で3種類あるので、説明していきますね。
4色全て同じ色相でまとめる
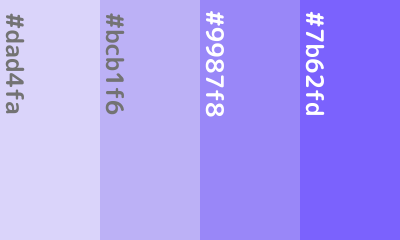
4色全ての色相を固定するタイプです。いわゆるグラデーションです。
このグラデーションはほぼ等間隔に明度と彩度を上げています。

■#dad4fa
■#bcb1f6
■#9987f8
■#7b62fd
sample
グラデーションは同じモチーフに使用すると活きます。
紫の高貴な印象も同時に活かしたかったので、リッチテイストなバラのお花でサンプルを作りました。

▼Photoshop最安値情報▼
\Photoshopだけ使えれば十分な人へ(月額 1,078円)/
▼AdobeCC最安値情報▼
\Photoshop・Illustrator・XDなど他のデザインアプリも使いたい人へ(月額3,331円)/
-

デジタルハリウッドAdobe講座の口コミ・評判【AdobeCC最安値】デメリットもチェック
続きを見る
4色全て同じトーンでまとめる
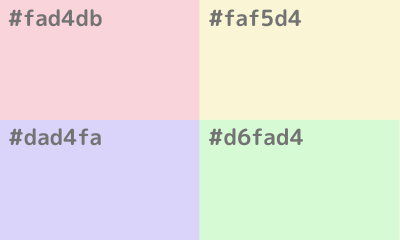
次に4色全てを同じトーンでまとめたパターンです。
▼トーンについてはこちらの記事で説明しています。
-

3色の組み合わせを作る法則|配色パターンのイメージ図つき
続きを見る
今回はペールトーンで(若干ライトトーン寄り)でまとめてみました。
色は・・・実は適当に選びましたw
これが法則のいいところですね!トーンさえ統一すれば色は自由に選んでOKなのです!

■#fad4db
■#faf5d4
■#dad4fa
■#d6fad4
sample
今回チョイスしたペールトーンは柔らかく、癒し感があります。
赤ちゃんグッズや母子教室などのイメージに合うので落書きテイストのサンプルにしました!
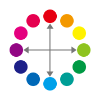
テトラード配色を用いる
4色共通シリーズの最後は、色相環4分割の色相を使う「テトラード配色」です。

色相環の向かい合い同士の色を「補色」というので、補色同士の組み合わせの一つとも言えます。
こちらも4分割色相でさえあれば決まる配色であるため、明度、彩度、清濁、トーンなどはご自由にしてOKです!
私も色相以外は何も意識せずに配色しました。

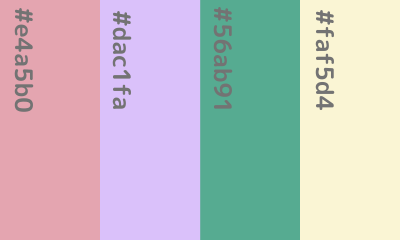
■#e4a5b0
■#dac1fa
■#56ab91
■#faf5d4
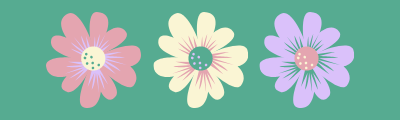
sample
この配色は全色が主役になれるのが魅力なので全色を同じくらいの面積で使うとよく映えます。
今回はグリーンを背景にしたので若干グリーンの面積が多いですが、その他3色もそれぞれの花の花びらの色にし、全ての色が自分を主張できるサンプルにしました。
法則②:3色は仲間、1色をアクセントに
組み合わせる4色を、3:1に分ける方法です。
3色は何らかの共通点を持ち、残る一色をアクセントとして使います。
アクセントが入るので、4色全て共通点がある配色よりも、引き締まった印象の配色を作ることができます。
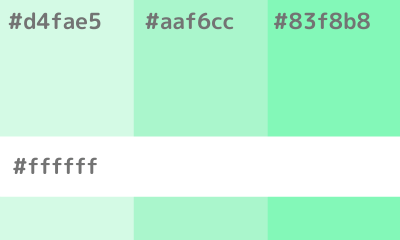
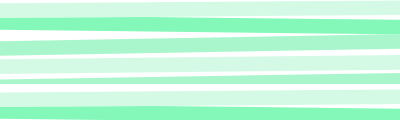
3色を同じ色相に、1色をアクセントに
3色を同じ色相でまとめて、残り一色をアクセントにするパターンです。
アクセントの選び方の法則についてはこちらの記事で詳しく説明していますが、今回はもっとも用いやすいアクセント色である無彩色(白〜グレイ〜黒)から白を選びました。

■#d4fae5
■#aaf6cc
■#83f8b8
□#ffffff
sample
4色全部同じ色相の時と同様にグラデーションは繰り返しモチーフで映えるので、変わりボーターでサンプル作りました。
4色全て同色相のグラデーションよりは、白をアクセントにした分、滑らかさが減りキリッと引き締まった印象になります。
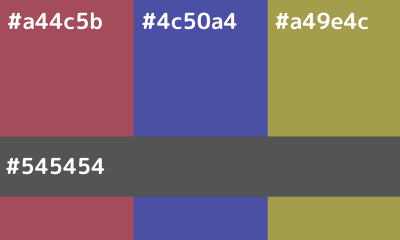
3色を同じトーンに、1色をアクセントに
次は、3色を同じトーンでまとめました。ディープ・ダーク・ダルトーンの中間あたりのトーンで統一しました。
3色のトーンが共通であることが重要なので、やはり色は自由です。アクセントには無彩色のグレーを挿してみました。

■#a44c5b
■#4c50a4
■#a49e4c
■#545454
sample
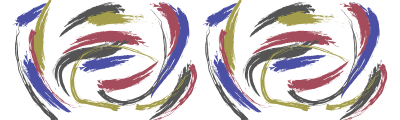
この絶妙なトーンは和モダンとも言えるような重厚感やエレガントさと粋さが共存しています。
ということでサンプルは書道風アートモチーフを使いました。
4色の配置もこだわったわけではありませんが、なかなかおしゃれにきまりましたね!
法則③:2色ずつ共通点
最後は、4色を2:2に分けるシリーズです。
2対2で対立するように感じるかもしれませんが、3:1シリーズのようにアクセント色が存在しないので割と全体のまとまりが生まれやすい配色パターンです。
また、色の選び方の幅が広く、さまざまな印象を演出しやすいです。
一方、色の選び方が幅広いということは法則の縛りがゆるく自由度が高いということ。
これまでに紹介した法則より若干配色の難易度は上がるかもしれません…が別に難しいというほどではありません。
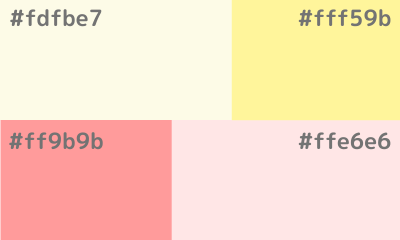
2色ずつそれぞれが同じ色相
上の段を黄色、下の段を赤の色相で2:2の組み合わせを作りました。
特にトーンを揃える必要はないですが、全体に明度を高めに設定しました。

■#fdfbe7
■#fff59b
■#ff9b9b
■#ffe6e6
sample
明るい赤(ピンク)と黄色でやさしい色使いですね。
女の子の赤ちゃんとか、小動物とかのような可愛さがあります。
その印象を活かしまくってハートとかドットをモチーフにする手もありますが、ちょっと可愛すぎてチープになっちゃいそうだったので、変則丸模様でサンプルを作ってみました!
2色ずつそれぞれが同じトーン
次は同じトーンで2:2を作ります。
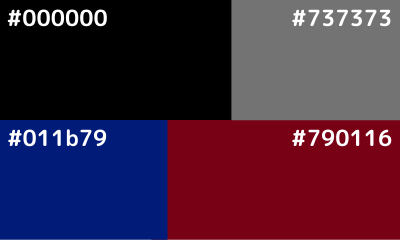
上段は無彩色の黒とグレイ、下段は澄んだディープトーンで統一しました。(やっぱり色は適当)
WEBでデザインを作る時は、あまり真っ黒は使わないのですが、今回の例にくすみ色が多いのでここでピリッと黒を使わせてもらいました!

■#000000
■#737373
■#011b79
■#790116
sample
ハードテイストな配色ですね。
最近のWEBサイトはとがった感じより、モダンで調和的な配色が人気なので、このような配色を見かけることは少ないかもしれません。
使用トーンがハードなのでサンプルの書体は殴り書き感があるものを、そしてハードに寄りすぎないように少し丸っこさのある書体を選び、中和しました。
まとめ

今回は「4色の組み合わせを作るときの配色法則」をご紹介しました!
ご紹介した法則は、あくまで土台を決めるための基本法則です。
「自分のサイトを作リたいけど配色が苦手」という方はそのまま基本法則を利用してOKですし、もっとこだわりたい人は、これにプラスアルファ(またはマイナスアルファ)して、ぜひ独自の魅力的な配色を作ってくださいね!
4色の配色法則まとめ
- 4色全部に共通点を持たせる
(色相・トーン・テトラード) - 3色は仲間、1色をアクセントにする
(色相・トーンで仲間を作る) - 4色を2色ずつ仲間の組み合わせにする
(色相・トーンで仲間を作る)
\色彩検定がとれる通信講座 一発チェック/

の基本パターン.png)