時間かかりそうだし手早くシンプルに作りたいけどいい方法はないかな?
この記事では上記のお悩みを持つ方へ「noteを使った早くて効果的なポートフォリオの作成術」についてお伝えします。
Webデザインを勉強して、一通りWebサイトが制作できるようになった頃。
次に気になり出すのは「Webデザインの仕事の取り方」ですよね。
最近はたくさんのロードマップがインターネット上に溢れていますが、ほとんどの内容は「勉強の次はポートフォリオを作ろう!」となっています。
とはいえ、いきなり「ポートフォリオ」と言われても
- どんなものを作ればいいの?
- どの程度のクオリティが求められるの?
など分からないことが山積み。
ゴールが見えないままでは、納得できるものができるまで何ヶ月もかかってしまいます。
せっかくサイトが作れるようになったのに、これではいつまでも仕事ができません。
そこで今回は、テキスト・画像などのコンテンツを投稿できる、総合メディアプラットフォーム「note」を使ってポートフォリオを作る方法をご紹介します!

人気記事AdobeCC最安値のデジハリ・たのまな・アドバンスクール徹底比較
ポートフォリオ作成の目的

「ポートフォリオ」は「作品集」のことを指します。
Webデザイナーの場合であれば
- 制作事例
- 自身のプロフィール
- 料金
などを載せたWebサイト(ポートフォリオサイト)を指す場合が多いです。
クライアントから見て、初対面のデザイナーに依頼することは大きなリスク。
なぜなら、仕上がりを見るまで要望通りのサイトができるか分からないからです。
そのため、これまで「何をしてきたのか」「何ができるのか」を伝えるのがポートフォリオの重要な役割になります。
制作実績をお見せして、「イメージに近いサイトが実績にある」「制作のクオリティが十分」「同じ業界のビジネスに理解がある」など、安心して依頼できる理由を示すことができれば、仕事の獲得にぐっと近づきます。
ポートフォリオ作成に『note』をおすすめする理由

結論から言って、ポートフォリオをnoteで作るのは「あり」です!
理由は『noteなら、制作の過程や考え方までしっかり伝えるポートフォリオをカンタンに作れる』から。
自身で作成したポートフォリオサイトは、身につけたスキルや考え方を余すことなく表現できるという意味で理想的です。
一方で「自己満足」にも陥りやすく、必ずしも自作サイトのポートフォリオが評価されるとは限りません。
さらに、これから仕事を取る駆け出しWebデザイナーであれば、時間をかけてゼロからサイトを作るより、早くポートフォリオを整えて実績を増やす方が何倍も重要です。
手早く使えるツールを考えたいところですが、portfolioboxなどの簡単なポートフォリオ制作ツールは「制作したサイトの画像」を並べるタイプのものが多く、制作実績の数も質も高くない初心者にはオススメできません。
そこで、テキストや画像、リンクなどが簡単に配置でき、手書きのノートのように手早く情報をまとめられるnoteを使って「制作実績」だけでなく「制作の過程や考え方」まで見せるポートフォリオを作るのが今回のポイントです。
noteでポートフォリオを作るステップ
- 目的を決める
- 必要な情報を洗い出す
- 掲載する情報を用意する
- 情報をnoteにまとめる【サンプルあり】
STEP1:目的を決める
まず、ポートフォリオ制作の目的を明確にしておきましょう。
駆け出しのうちは「自分がどうなりたいか」が曖昧になりがちですが、それを決めないまま「誰に向けたのか分からないサイト」を作っても基本的に相手にされません。
少なくとも
- 誰に
- どの立場(社員、フリーランス)で関わり
- どんなサイトが提供できるのか
の3点はきちんと言葉で説明できるようにしておきましょう。
STEP2:必要な情報を洗い出す

ポートフォリオを作る目的が決まったら、それを実現するために必要な情報と制作実績の方向性を考えていきます。
就職のためであれば
- 入りたい企業が採用したい人物
- そういう人物だと思ってもらえるための情報
は何かと考え、ポートフォリオに記入すべき情報を全て書き出していきます。

あくまで一例ですが、制作会社に就職を目指す人であれば以下のような情報を調べてみると良いでしょう。
▼調べておきたい情報(制作会社に就職したい場合)
- 採用担当者が知りたいこと(スキル、勉強の姿勢、得意ジャンル、将来の展望など)
- 必要とされるスキルや条件(使えるツール、求めるスキル、任せたい仕事)
- 企業の制作実績(得意な業界やジャンル、制作サイトの特徴を確認して掲載する実績を考える)
- 企業のWebサイトや発信(ビジョンや文化、雰囲気から求める人物像を考える)

▼Web制作会社へ提出するポートフォリオの例
メインビジュアル
- 画像
- キャッチコピーやメッセージ
プロフィール
- 人柄
- 名前、年齢など
- これまでの経歴
- Webデザインについて
- Webデザインに取り組む理由、将来のイメージ
- 学習期間、方法
*人柄や取り組む姿勢のほか、Webデザイナーとしての将来像や学習についても記載することで「自社で長く働けそうか」、「入社後の成長スピード」等がイメージしやすくなります。
制作実績(またはサンプル)
- 制作実績(サンプルでも可)
- スクリーンショット
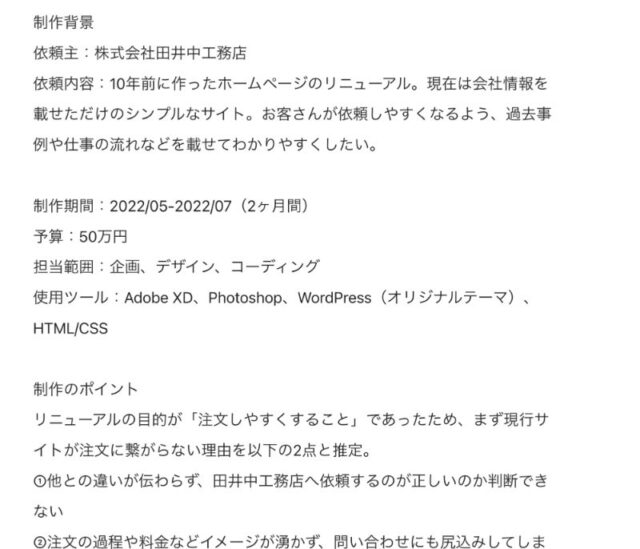
- 制作の背景、目的、条件、期間
- 制作環境や使用したツールや担当範囲
- 制作の過程や考え方(目的を達成するために、どのような考え方でデザインしたのか)
*制作実績はポートフォリオの中でも最重要項目です。駆け出しのうちは、企業側から見ればクオリティが低いのは当然。それでも採用を勝ち取るために、「不足している知識や経験を補えば戦力になる」と思ってもらえる材料を揃えましょう。
架空サイトの制作であっても、顧客と課題を想定し、解決方法を考えてデザインを作ってください。
どのように考えて、どのような解決施策を打ったのかなど、思考の過程を忘れずに伝えましょう!
初めての方には難しく思えるかもしれませんが、負けずに必ず調べきって項目の書き出しまで完走しましょう。
ここがポートフォリオ作りで一番重要な工程と言っても過言ではありません!
最初から「正解」を出す必要はありませんが、自分自身で「この情報は必ず入れよう!」と胸を張れるところまで進めてください。

- 仕事の対応範囲
- 期間やスケジュールの目安
- 料金
についても忘れず記載しましょう。
STEP3:掲載する情報を用意する

続いてはポートフォリオのパーツを揃えていきましょう。
ここで用意するのは以下の通りです。
- 2の項目で洗い出した「必要な情報」
- 制作実績(実務の実績がない場合は架空サイトでOK!)
- 自身の写真・料金表(就職の場合は不要)
制作実績は、サイトのスクリーンショットとサイトへのリンクだけでなく、
- 制作の背景や目標(サイト訪問者のうち資料請求する割合を5%→10%アップしたい)
- 目標達成を阻んでいる要素の仮説(サイト内の情報が多すぎる、資料請求の必要性が伝わらない)
- 目標のために考えた施策(資料請求をゴールとして、ユーザーが知りたい情報の優先度に沿ってコンテンツを配置する)
- 具体的なデザインの工夫(優先度の高い情報は1カラムで大きく取り扱う、など)
- サイトを公開した結果(達成したか、結果を受けてどう動いたか、など)
など、どのように考えてサイトを作ったのか〜達成結果までの過程まで書ければ完璧です!
Webデザイナーの仕事は「Webサイトを作る」だけではなく、サイト制作を通じて「事業の課題を解決する」こと。
会社として仕事を受けるのであれば余計にクライアントからの「結果」への期待は大きくなるでしょう。
少しでも課題解決力が高い人を選ぶのは当然です。
もちろん、最初はこの通りに全て一貫した内容で考えるのは難しいでしょう。
そもそも実績が全て架空のサイト、ということもあります。
その場合でも、何が課題か、それに対してどう力になれるかを数行程度でも記載しておきましょう。

STEP4:情報をnoteにまとめる【サンプルあり】
記載する情報が揃ったら、noteにまとめてポートフォリオを完成させていきましょう!
ここまで進んできたあなたなら、ここからはもう難しいことはありません。
ポートフォリオを見る人がどのような思考で、何を求めているかを考えながら情報を配置していきましょう。
以下にnoteで作るポートフォリオの一例を記載します。

メインビジュアルの画像は1280*670pxが推奨サイズ。
キャッチコピーを入れたい場合はMV画像作成時にテキストで追加しておきましょう。
noteのタイトルはそのままポートフォリオのタイトルになるため、端的にわかりやすくつけましょう。


プロフィール部分は過去・現在の自分が「何を持っているか」と未来の自分が「どうなっていくか」を伝える部分。
特に未来に向けてどう成長していけるか、という可能性を伝えるためにも学習の方法やどれだけの期間で何をできるようにしたのか、その過程で考えたことなどをしっかり記していきましょう。

制作実績は『目標達成のためにどう思考して作成したのか』をしっかり伝えていきましょう。

制作実績の詳細ページを作る際は
- 想定した依頼主の会社
- 持っている課題や制作の背景
- 仕事の条件
など可能な限り具体的に設定しましょう。
具体的に想定できているほど解消するべき課題も明確になるため、制作の過程で何を考えて作ったのか、という部分が出しやすくなります。
配置が完了し、読み返して最初に定めた
- 誰に
- どの立場(社員、フリーランス)で関わり
- どんなサイトが提供できるのか
が伝わる内容になっていれば完成です!

画面いっぱいに文字だらけ、という状態では読む気も失せてしまいます。
見出しや画像を駆使したり、詳細情報は別記事に記載してリンクを貼ったりと見やすい工夫を忘れずに!
使いながら仮説を検証、修正していこう

ポートフォリオの完成はゴールでなくスタートラインです。
仮説をもとに作ったポートフォリオは、営業や就職活動で使っていく中で仮説が正しいか、打った施策が適切だったかを確認して修正していく必要があります。
せっかく作ったポートフォリオ、理想のWebデザイナーとして働く自分を目指して、どんどんアップデートしていきましょう!
まとめ:仕事が取れるポートフォリオを作るなら『サイト作りの思考過程』を丁寧に書く
本記事では、noteを使った【仕事が取れる】ポートフォリオ作成方法について解説しました。
要点まとめ
最後まで読んでくれたあなたは、noteを使ったポートフォリオを作れるようになっています!
この記事の内容を何度も繰り返し読み返しながら、制作実績やポートフォリオをどんどん磨き上げていってくださいね!