右も左もわからないから、1から教えて欲しい。
この記事では、WEBデザイン初心者さんが、クラウドソーシングで報酬を得るまでの道のりを説明しています。
副業が注目され始め、コロナで社会環境が変わってきた昨今。
自宅作業で、少し副収入が欲しいをと考えている方も多いのではないでしょうか。
私自身、病気で会社をお休みしていた頃、クラウドソーシングを用いて副収入を稼いでいました。
もちろん、当時WEBデザインは初心者!
その頃の経験をもとに、初心者でも勝ち抜くコツを交えながらお話していこうと思います♪
WEBデザイン系のお仕事の報酬は、1件3~10万程度。
月に2件請けるだけでも、6~20万の副収入!
十分嬉しい金額ですよね^^
右も左もわからない人でも理解できるように、知識編、実践編に分けて解説しています。
STEP1から順番に、チャレンジしてみてくださいね!
《筆者のりよはこんな人》
- クラウドソーシングで副収入を得ていた時期あり
- 当時WEBデザイン初心者
CheckAdobeCCを最安値で購入する方法は3種類【徹底比較】
-

AdobeCC最安値のデジハリ・たのまな・アドバンスクール徹底比較
続きを見る
クラウドソーシングでwebデザイン初心者が報酬を得る道のり
【知識編】
- クラウドソーシングの仕組み
- おすすめのクラウドソーシングサイト
- 受注スタイルの種類
- WEBデザインの仕事の種類
- 必要なデザインツール
【実践編】
- クラウドソーシングに登録する
- デザインツールを購入する
- ツールの使い方の基礎を学ぶ
- 仕事の種類を選ぶ
- チャレンジする仕事を決める
- デザインを作る
- 応募する
- 結果を待つ
- 採用されたら、修正対応する
- 報酬を受け取る
- 完了
知識編
- クラウドソーシングの仕組み
- クラウドソーシングサイトの種類
- 受注スタイルの種類
- WEBデザインの仕事の種類
- 必要なデザインツール
クラウドソーシングの仕組みを知ろう

クラウドソーシングとは、インターネット上で仕事を発注したい人と、受注したい人を繋ぐ仕組みです。
例えば、企業が「自社ホームページを作成してほしい」とクラウドソーシングサイトに発注したとします。
WEBデザイナーはクラウドソーシングサイトからその案件を受注し、制作・納品し、発注側から報酬をもらいます。
この全体の流れ(仕組み)をクラウドソーシングと言います。
また、発注者と受注者を繋ぐサイトを、クラウドソーシングサイトといいます。
仕事内容は、WEBデザイン以外にも、データ入力、ライティングなどたくさんの種類が用意されています。
おすすめのクラウドソーシングサイトは2つ
クラウドソーシングサイトは数多く存在しますが、個人的におすすめしたいのは2つです。
ランサーズ
ランサーズの1番の魅力は、大手ならではの案件数の多さ。
ランサーズで十分に生計を立てられるほど大成功を収めている方もいますし、クラウドソーシングというものを体感するためにも登録しておくのをおすすめします。
また、ランサーズと同じくらい有名な![]() クラウドワークスは仕事量も多いのですが、現在発注者のマナーが過度に崩れてきているので、最初に登録するのはおすすめしません。
クラウドワークスは仕事量も多いのですが、現在発注者のマナーが過度に崩れてきているので、最初に登録するのはおすすめしません。
ランサーズも大手なのでマナーの悪い発注者も残念ながらいますが、クラウドワークスよりはクリーンです。
![]()
クラウディア
クラウディアは中規模のクラウドソーシングサイトです。
案件数自体はランサーズより少ないですが、その数は十分ですし、規模が大きすぎないゆえの魅力もたくさん!
【規模が大きすぎない魅力】
- ライバルが少なく仕事を取りやすい
- クラウドソーシング内で実績のあるWEBデザイナーになりやすい
- 悪質なクライアントも少ない
- 仕事を選ぶ時間が減る
- 手数料が安い
![]()
受注スタイルの種類

受注スタイルは3種類あります。
- コンペ
- プロジェクト
- タスク
コンペ
一つの依頼に対し複数人が作品を応募し、そこから1つの作品が採用されるスタイルです。
WEBデザイン系の仕事のほとんどが、コンペ形式です。
このコンペ形式のシビアな点は、とにかく競争を勝ち抜かなければ報酬がゼロであること。
ただ、コンペで選ばれなかったとしても自分の作品として残ります。
実績欄に作品を載せて発注側にアピールすることができるので、腐らず丁寧に作りましょう!

プロジェクト
依頼に対して価格・納期・内容などの見積もりを提出し、選ばれた一人が依頼者とともにプロジェクトを進めていくスタイルです。
WEBページの作成、アプリの制作など、長期で高報酬、そして難易度が高い傾向にあります。
タスク
ブラウザ上でデータ入力などの単純作業を行うスタイルです。
受注交渉はなく、引き受けた瞬間に仕事が始まります。
お仕事を勝ち取る労力はかかりませんが、報酬は安い傾向にあります。
WEBデザインの仕事の種類
- WEBページ(主にTOPページ)
- バナー
- ロゴ
WEBデザインの依頼で多いのはこの3つ。
WEBにこだわらなければ、名刺やポスターなど印刷物のデザイン業務もあります。

必要なデザインツール
Adobeクリエイティブソフト
- Photoshop
- Illustrator
納品時にPhotoshopかIllustratorのファイル形式を求められることが多いので、上記の2つはほぼ必須なソフトです。
WEBデザイン・バナー作成はどちらのソフトでも対応可能ですが、ロゴはIllustrator1択です
(ロゴはベクター画像で作る必要があるためです。理由の詳細はこちらの記事で説明しています。)
このAdobeのデザインソフトは、専門性が高く操作がやや難しいです。
直感的に操作できるようなツールではありません。
そのため、まだ購入していない初心者さんには、レクチャー動画付き&年間32,256円OFFで購入できる、デジハリオンラインAdobeマスター講座の購入がおすすめ。
詳しい購入方法は下の記事で確認してください。
-

デジタルハリウッドAdobe講座の口コミ・評判【AdobeCC最安値】デメリットもチェック
続きを見る
実践編

- クラウドソーシングに登録する
- デザインツールを購入する
- ツールの使い方の基礎を学ぶ
- 仕事の種類を選ぶ
- チャレンジする仕事を決める
- デザインを作る
- 応募する
- 結果を待つ
- 採用されたら、修正対応する
- 報酬を受け取る
- 完了
step
1クラウドソーシングに登録
まずは、クラウドソーシングに登録しましょう。
前述の通り、私のおすすめはランサーズかクラウディアです。(おすすめする理由はこちら)
登録したすぐに行うことは以下の2つ。
- プロフィール作成
- 本人確認
まだ実績はないかもしれませんが、できる限りプロフィールを埋めましょう。
クライアントの琴線に触れそうな職歴や資格があれば積極的に記入してください。

- 色彩の資格や知識があること
- 前職でWEBページを発注する側になったことがある
ことなどを強みとして書きました。
本人確認は「私は悪戯目的ではありません(悪質ではありません)」という証明です。
そのため、本人確認完了済みの人しか受けられない依頼もあります。
クラウドソーシングとは言えビジネスです。
信頼関係が大切なので、本人確認は早めに済ませておきましょう。
step
2デザインツールを購入する
WEBデザインを作るには、PhotoshopとIllustratorなどのAdobeソフトが必須です。
あらかじめ購入しておきましょう。
CheckAdobeCCを最安値で購入する方法は3種類【徹底比較】
-

AdobeCC最安値のデジハリ・たのまな・アドバンスクール徹底比較
続きを見る
step
3ツールの使い方の基礎を学ぶ

まずは、PhotoshopやIllustratorの最低限の使い方だけおさえましょう。
ソフトの機能が相当多いので、デザインを作りながらでスキルを磨いていくことをおすすめしていますが、最低限の操作スキルがないと始められないのも事実。
先ほど紹介した、デジハリオンラインのAdobeマスター講座はソフトを安く買えるだけでなく、レクチャー動画や添削サービスもついているのでうまく活用してみてください。
step
4仕事の種類を選ぶ
まずは依頼の多い以下の3種類の中から、どの依頼を受けるか目星をつけましょう。
- TOPページデザイン
(誘導力・レイアウト力) - バナー
(レイアウト力・美術的デザイン力) - ロゴ
(美術的デザイン力)
主に必要なスキルをカッコ内に記載しました。
ご自身の得意なスキルと照らし合わせて、仕事選びの参考にしてください。
TOPページデザイン
WEBページデザインには誘導力とレイアウト力が必要です。
WEBページのTOPページには必ず目的があります。
「問い合わせを増やしたい」「採用を強化したい」「商品を購入してほしい」など。
その希望を叶える「誘導力」が、WEBページデザインには必須です。
一方で、いわゆる美術的デザイン力(絵が上手いとか)はなくても十分に戦える点も魅力。
バナー
バナー作成に必要なスキルは、レイアウト力:美術的デザイン力=7:3くらいでしょうか。
TOPページデザインとロゴ作成の中間をイメージしてください。
また、バナーの場合はすでに掲載するWEBページが出来上がっていることが多いので、指定のWEBページに調和するデザインを作成する力も必要です。
ロゴ
ロゴ作成の上手さは、美術的デザイン力の影響が大きいです。
レイアウト力で乗り切ることも不可能ではないですが、絵が上手だとか、頭の中にデザインが浮かんでくるなど、美術的デザイン力が高い人の方が得意な分野でしょう。

step
5チャレンジする仕事を決める

ここからは、初心者ならではの戦い方が必要です。
練習と割り切るなら好きな仕事に応募して構いませんが、報酬がほしいならコンペを勝ち上がる必要があります。
初心者が勝ち上がるには、以下の4点を満たしている依頼がおすすめ!
- 依頼内容が詳細まで書かれている
- 応募が多すぎない
- 依頼者のニーズと、応募作品が噛み合っていない
- 画像やワイヤーフレームが準備されている
依頼内容が詳細まで書かれている
最初は、ニーズを明確に言語化してくれている依頼を選びましょう。
イメージカラーや、仕上がりのイメージ(シンプル・ポップなど)の指定が細かいほど、初心者には作りやすいです。
仕上がりイメージとして他社サイトを提示してくれている依頼も◎
応募が多すぎない
ライバルが多くなるほど、コンペを勝ち上がるのが難しくなります。
できる限り、応募が少ない依頼を選びましょう。
クラウドソーシングサイトの規模にもよりますが、応募者10件以内が勝ち上がりやすいです。
ただ「悪質な依頼者じゃないかどうか」は必ず確認してください。
極端に応募がが少ない依頼は、故意か故意じゃないかに関わらず、良くない依頼も混ざっています。
(1件分のお値段で何枚ものデザインを要求していたり、極端に情報が少ないなど。)

依頼者のニーズと、応募作品が噛み合っていない依頼

ここ重要です。
【依頼者の希望に応えられていない応募】が多い依頼を探しましょう。
WEBデザインの初級から抜け出したくらいの人は、似たり寄ったりなデザインを作る傾向があります。
シンプルで洗練されていて、爽やかな印象のデザインが多いんです。
ITや美容系、ターゲット層が若者のサービスであれば、マッチするでしょうが、全ての依頼が洗練されている印象を望んでいるわけではありません。
例えば、ご年配の方がターゲットであれば、おしゃれであることより「大きく見やすい電話番号」などが重要です。
ラーメン屋、大工など無骨なイメージが重要なサービスもあります。
上記のようなニーズなのにも関わらず、希望に合わないおしゃれで洗練されたデザインがたくさん応募されている場合があります。
見つけたら積極的に狙っていきましょう!
ニーズに応えることを意識するだけで、勝ち上がる確率はぐんと上がります。

「地域密着型の工務店」に、なぜかおしゃれデザインがいっぱい。
木材のパターンなど使用して、地域の人達が親しみやすいデザインを心がけました。
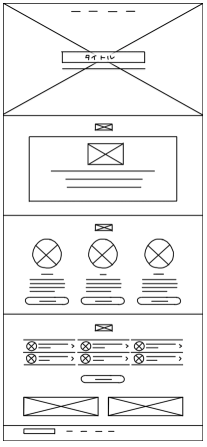
画像やワイヤーフレームが準備されている依頼
最初は、デザイン1つ作るのにも時間がかかります。
また、ゼロから1を生み出すのは上級者でも難易度が高いものなので、初級者は下準備が済んでいる依頼を積極的に選びましょう。
画像の提示がない依頼は、画像探しからが仕事。
ワイヤーフレームがない場合は、ワイヤーフレーム作りからが仕事になります。
*ワイヤーフレームとはTOPページデザインを作成するときに使う、WEBページの枠組みを表した設計図のことです。

(画像:CodeCamp最終課題より)
step
6デザインを作る
ここでは、あらゆるWEBデザインの依頼に通ずるポイントを紹介します。
具体的なデザインの作り方はAdobeソフトの使い方の説明になるので、本記事では割愛させていただきますね。
- ニーズに応える(最重要)
- 納品形式に合わせて作成しよう(psd,ai,pngなど)
- 紙に大まかなイメージを書いてから始めよう
- ワイヤーフレームに合わせてガイドラインをひいてから始めよう
- カラーの比率は、ベースカラー70%、メインカラー25%、アクセントカラー5%
- 「見やすい・わかりやすい」は最低条件
- 最初はこだわりすぎないくらいの心持ちがgood
ニーズに応える(最重要)
選ばれるのは、オシャレなデザインより「ニーズに応えたデザイン」です。
ニーズが読み取りきれない場合は、恥ずかしがらずにクライアントに質問してみましょう。
納品形式に合わせて作成しよう(psd,ai,pngなど)
納品する際のファイル形式は
- psd(フォトショップ)
- ai(イラストレーター)
- png
- jpg
の4つのいずれかの指定がほとんどです。
特にpsdとaiが多く、拡張子.psdはPhotoshop、拡張子.aiはIllustratorのファイル形式です。
PhotoshopとIllustratorは同じAdobe製品なので互換性がありますが、レイアウトが崩れてしまう場合もあるので注意してください。
紙に大まかなイメージを書いてから始めよう
イメージがあやふやなままデザインを始めてしまうと、必要項目の漏れやデザインの歪みが生じやすいです。
後から大掛かりな修正が必要になったり、必要以上に長い(大きい)デザインになってしまうことも…。
デザイン作成に取り掛かる前にイメージを固めておくことで、デザインの完成度を上げるとともに仕事効率化を図ることが可能です。
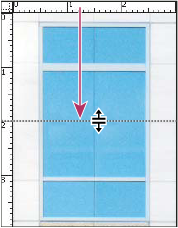
ワイヤーフレームに合わせてガイドラインをひいてから始めよう

画像はAdobe公式ページからお借りしました。
ワイヤーフレームをデザインソフトに読み込み、フレームに沿ってガイドラインをひきましょう。
ガイドラインの機能は、フォトショップにもイラストレーターにも標準装備されています。
アートボードのサイズは横1260pxがおすすめ。(縦はデザインによって変わる)
1260は2分割、3分割、4分割いずれも割り切れる数値で、使いやすいですよ^^
カラーの比率は、ベースカラー70%、メインカラー25%、アクセントカラー5%
ほとんどの依頼は、イメージカラーの指定があります。
イメージカラーを取り入れながら、ベースカラー70%、メインカラー25%、アクセントカラー5%を目安にデザインを作っていきましょう。
色の組み合わせ方は多種多様ですが、初心者は以下のように「関連色」を用いると失敗しにくいです。
- 白〜グレイ〜黒の無彩色2色、有彩色1色
- 3色グラデーション
- 同じトーンの色を用いる
3色の組み合わせについては、別記事がありますので、よかったら参考にしてくださいね。
▼色の組み合わせに迷ったら読む
-

3色の組み合わせを作る法則|配色パターンのイメージ図つき
続きを見る
*こちらの記事ではベースカラー70%、メインカラー20%、アクセントカラー10%で記載しています。
「見やすい・わかりやすい」は最低条件
見た目の美しさばかりにとらわれてしまうと、肝心の文字が見えにくくなったり、ボタンなどがわかりにくくなったりします。
- 読みやすい文字の大きさ・太さ・色
- わかりやすい表記・配置
上記を意識してデザインを作成しましょう。
見やすさとわかりやすさは非常に重要なので、完成した後にも再度チェックするクセをつけるとなおgoodです。
最初はこだわりすぎないくらいの心持ちがgood
良い作品を作りたい!クライアントに選ばれたい!という気持ちはよーくわかります。
ですが、あくまで初心者からのチャレンジなので、あまり気負いすぎないでくださいね。
うまくいかなかったときに、心がポッキリ折れてしまうと大変!
選ばれるための努力をしつつ、選ばれなかったとしてもスキルアップ&経験値になると、楽に捉えていきましょう!
選ばれなかったとしてもメリットがあるので、丁寧に作っていきましょう!
step
7応募する

応募自体は、PNGやJPGなどの良く知られた画像形式でOK。
デザインのスクショでも構いません。
また、コメントをつけて応募することができるので、デザインの強みをアピールしましょう。
アピールする内容も、クライアントのニーズを大切に。
「相手が欲しているもの作った」ということを伝えられる文章を添えてください。
step
8結果を待つ
採用されたら、募集期限の数日後にクライアントから連絡が入ります。
おめでとうございます!ここで、報酬内定です!
*まれにクライアントが依頼を放置してしまい、依頼自体がなかったことになるケースもあります。
その場合は、応募者で報酬金が山分けになります。
step
9採用されたら、修正対応する
修正依頼の量や回数はクライアント次第ですが、概ね1、2回で完了します。
先方とやり取りしながら、期限までに修正を終えてください。
選ばれた時点で報酬は内定していますが、最終納品までがお仕事です。
最後まで誠実に対応しましょう。
step
10報酬を得る(完了)
最終納品後、報酬が振り込まれます。

お疲れ様でした!
ちなみに、本採用以外の人にも報酬が出る場合もあります。
2位3位に少しの報酬が出るケースと、依頼者と連絡が取れない時の応募者山分けのケースです。
依頼を出した時点でクライアントはクラウドソーシングサイトにお金を払っているので、報酬未払いで逃げられることはありません。
ご安心ください。
選ばれなかったら…

- 選ばれなかった作品を実績に追加
- 振り返り
- スキルを磨く
- 再び案件にチャレンジする
選ばれなかった作品を実績に追加
選ばれなかったとしても、あなたが応募した作品はあなたの実績です。
自分のポートフォリオ(作品集)として大切に保存しておきましょう!
また、クラウドソーシングのプロフィール欄に作品を紹介できるスペースが用意されていることがあるので、そこにも積極的に掲載してきましょう!
ポートフォリオを含めプロフィール欄が充実してくると、クライアントからの信頼も高まります。

振り返り
選ばれた作品と、選ばれなかった自分の作品を見比べながら振り返りを行いましょう。
選ばれなかった理由探しをするわけなので、少し胸が痛いと思いますが、次につながる大切な作業です。
選ばれた作品は「最もクライアントのニーズを満たした作品」と言っても過言ではありません。
なので…
- クライアントのどんなニーズに応えられなかったのか?
- クライアントの依頼内容から汲み取れなかったことはないか?
などを見ていき、ニーズの理解力を磨いていきましょう!
スキルをみがく
デザインスキルそのものも磨いていきましょう。
ただ、WEBデザイナーは初心者の域を抜けても、一生スキルアップが必要な職業です。
そのため、完全にスキルアップしてから次にチャレンジするよりは、スキルアップとチャレンジを並行しておこなうことをおすすめします。
▼WEBデザインのスキルアップしたい人は↓こちらをクリック
-

【厳選】WEBデザイナーを目指せるプログラミングスクール5校
続きを見る
再び案件にチャレンジする
技術的なスキルアップと並行しながら、次の依頼にいきましょう!
再び、実践編の「チャレンジする仕事を決める」からチャレンジしてみてください。
なかなか良い結果が出ないこともあるかもしれません。
ただ、何度か繰り返していくうちに、技術もニーズに応える力も身についてきます。
初心者さんこそ、一つ一つの仕事を丁寧に行うだけでグンとレベルが上がりますよ!
WEBデザインの技術力をあげる講座・スクール

デザインスキルを学ぶのに、完全独学で行き詰まってしまうこともあるでしょう。
今は、安価で受けられる講座や短期間のスクールなど、手軽に学ぶ場が増えてきています。
スクール=高額…というわけではなくなってきたので、紹介したサービス・スクールを参考にしてみてくださいね。
- 超初心者(Adobeソフトの使い方もあやふや)さんはこちら
>>デジハリオンラインAdobeマスター講座 - 動画講座で手軽に学ぶなら
>> デジハリオンライン - 安価に始められるオンラインスクール
>> Code Camp
>> Tech Academy
まとめ

この記事では、初心者WEBデザイナーが、クラウドソーシングで報酬を得るまでの道のりを完全解説しました!
要点まとめ
- 知識編・実践編に分けて紹介
- デザイン系の仕事は「コンペ形式」
- 勝ち抜くには仕事の選び方も大事
- 技術より「クライアントのニーズに応えること」が最優先
- 選ばれなくても、ポートフォリオ(作品集)に使えるので無駄にはならない
クラウドソーシングを利用する理由は、デザインの練習であったり副業だったり、人によってさまざまでしょう。
ただ、この記事を見てくれた方はみなさん、デザイン初心者だけど、WEBデザインで報酬を得たいを考えている方々だと思います。
世の中にはたくさんの優秀なWEBデザイナーさんがいて、上には上がいます。
でも、上の人ばかりが仕事をもらえるのであれば、No.1の人しか仕事ができないことになってしまう…
でもそうじゃないですよね。
初心者には初心者なりの戦い方・選ばれ方があるんです。
日々、技術力アップに取り組むと同時に、今の自分で闘う術も身につけていきましょう!