この記事では上記のお悩みを持つ方へ「Photoshopでレイヤーの結合を解除する方法」についてお伝えします。
Photoshopで画像を編集するなら、必ず必要になる知識の一つが「レイヤー」。
うまく使えれば非常に便利な機能ですが、思わぬ失敗が発生することもあります。
今回解説していくのはよくある失敗例の一つ、「レイヤーを間違えて結合してしまった!」という場合についてです。
知識がない人にとっては絶望的な失敗も、きちんと知っていれば対応可能な課題に過ぎません。
重要な手順なので、いつでも見返せるようブックマークをしておくと便利ですよ!
CheckPhotoshopだけ使えればいいなら、Adobe公式のフォトプラン(20GB)が一番安い【月額 1,078円】
CheckAdobeCCを最安値で購入する方法は3種類【徹底比較】
-

AdobeCC最安値のデジハリ・たのまな・アドバンスクール徹底比較
続きを見る
レイヤー結合とは?結合が必要なときはどんな時?

Photoshopで編集するファイルが「レイヤー」と呼ばれるいくつもの層に分かれているのは前述の通り。
あらかじめレイヤーを分けておくことで、別レイヤーへの影響を心配せずに編集できる、というのが大きなメリットです。
では、「レイヤーの結合」が必要になるのはどんな時でしょうか?
それは、画像編集においてレイヤー結合を使うのは編集が完了したとき。
つまり、「レイヤーを分けておく必要がなくなったとき」です。

レイヤーを結合するということは、分けていた要素を一枚の画像に統一すること。
Photoshopではレイヤーを結合しなくても一枚の画像として書き出すことができますが、あえて結合することで二つのメリットが得られます。
レイヤーを結合するメリット

- 完成後の「誤操作による崩れ」を防ぐことができる
- ファイルサイズが小さくなる
一つは、完成後の「誤操作による崩れ」を防げること。
「他の要素に影響せず編集できる」というレイヤーの利点は、「一部の要素を動かしてしまう」という崩れの原因にもなります。
これ以上操作の必要がないのであれば、レイヤーを一つに結合しておくと安心です。
もう一つは、結合してレイヤーが減ることで「ファイルサイズが小さくなる」こと。
編集中はついついレイヤーが増えてしまいがちですがレイヤーの数が多ければそれだけファイルサイズは大きく、重くなります。
Webデザインを仕事にするのであれば保存している画像ファイルはどんどん増えていくはず。
ストレージの容量を節約する意味でも、送受信しやすくする意味でも、サイズを小さくしておいて損はありません。
レイヤー分けが不要になったら結合してサイズを小さくしておきましょう!
レイヤー結合の方法

レイヤー結合の使い所がわかったところで、結合のやり方も覚えておきましょう。
とっても簡単なので一瞬で完了しちゃいますよ!
step
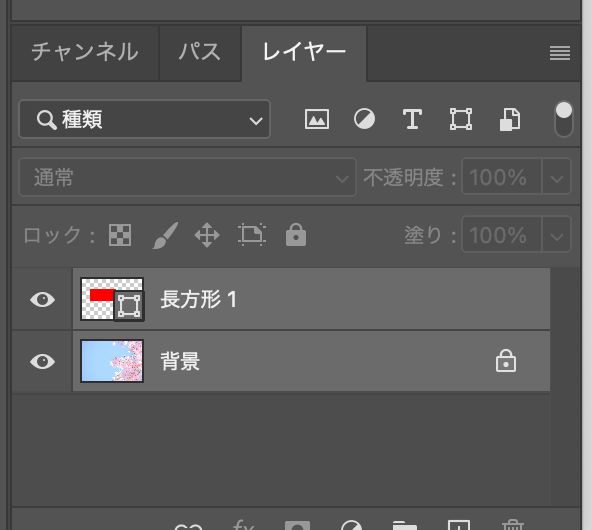
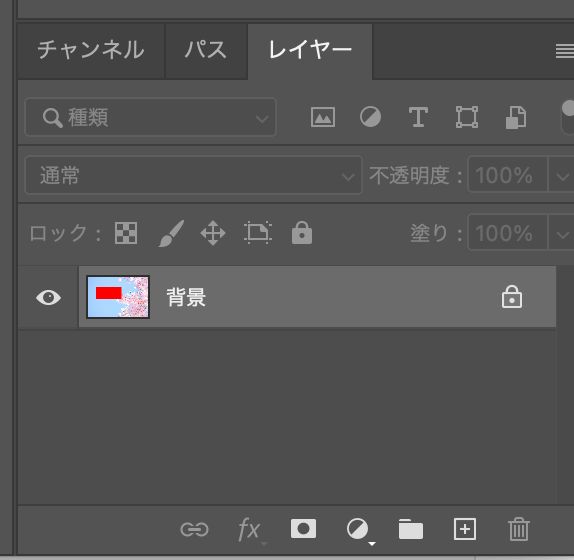
1結合するレイヤーを選択する

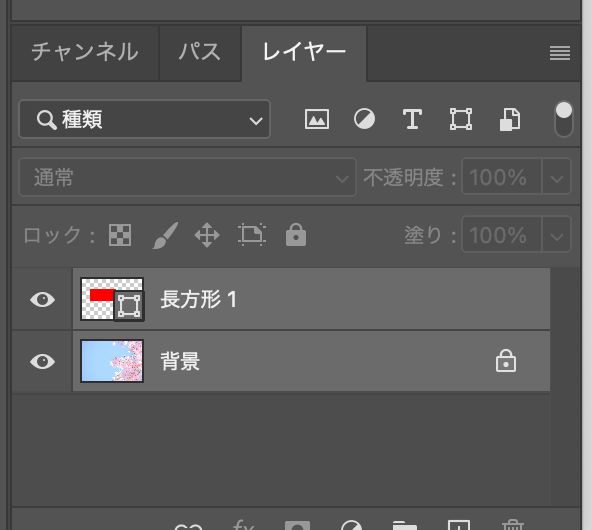
レイヤーパネルから結合するレイヤーを、ctrl(Macの場合はcommand)を押しながらクリックして選択します。
step
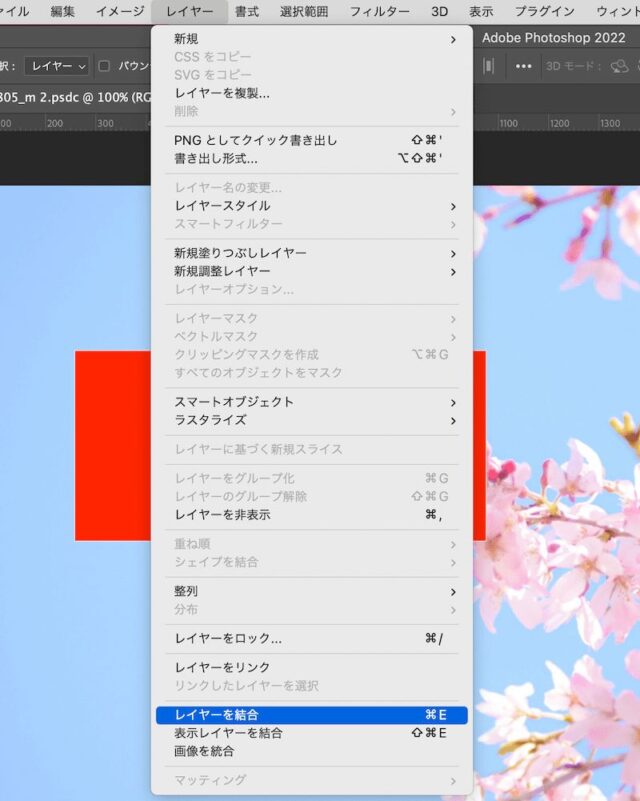
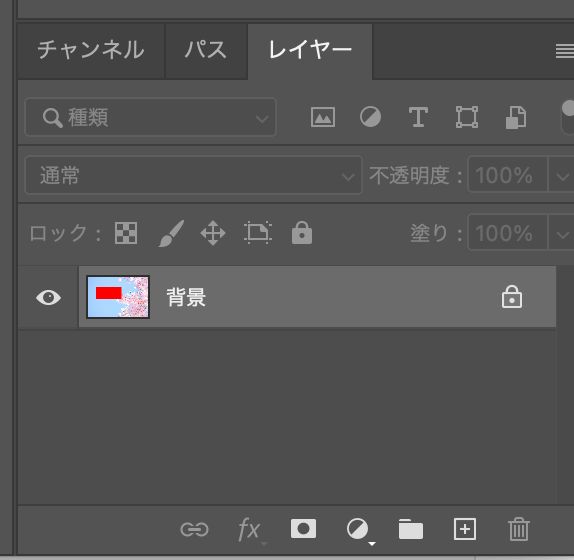
2上部メニューからレイヤー>レイヤーを結合を選択する


選択していたレイヤーが1つに結合されます。

結合の方法は以上です!しっかり覚えて、どんどん活用してみましょう。
レイヤー結合解除の方法

さて、レイヤー結合についてわかってきたところで、今度は結合の解除方法を確認していきましょう。
▼レイヤー結合を解除する方法2つ▼
- 元に戻すCtrl + Z(Macの場合はcommand + Z)
- ヒストリーパネルを使う
(1)元に戻すCtrl + Z
(Macの場合はcommand + Z)
レイヤー結合をしてしまった直後に気づいた場合、一番早くて確実なのがこの方法。
結合に限らず、直前の動作を取り消して前の状態に戻すショートカットキーです。
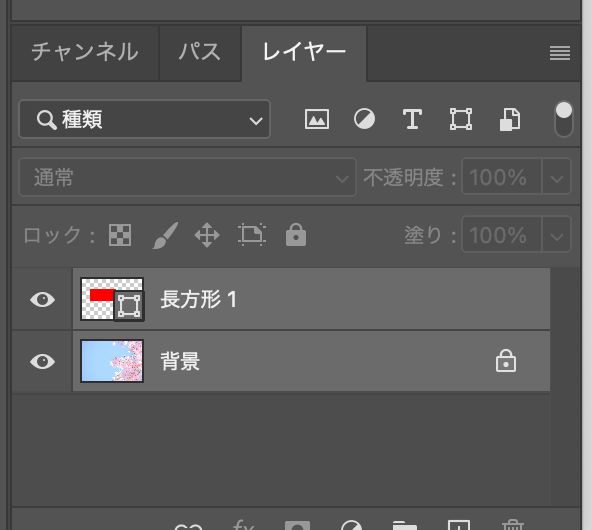
レイヤーを結合した直後にCtrl + Z(Macの場合はcommand + Z)のキーを押すと……

結合前の状態に戻ります!


(2)ヒストリーパネルを使う
ヒストリーパネルは、ファイルの編集履歴から過去のバージョンに戻すことのできるツールです。使い方は以下の通り!

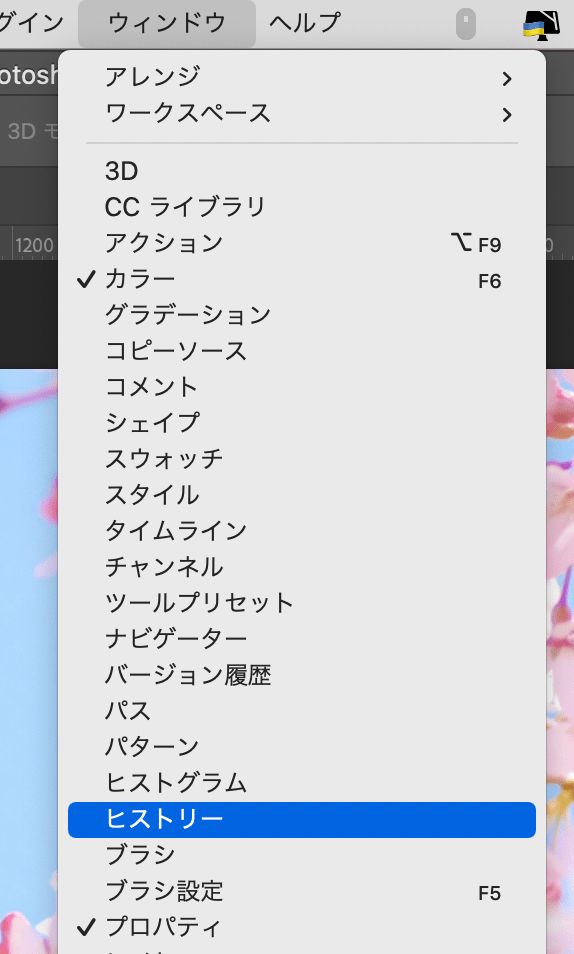
上部メニューからウィンドウ>ヒストリーパネルを選択すると、

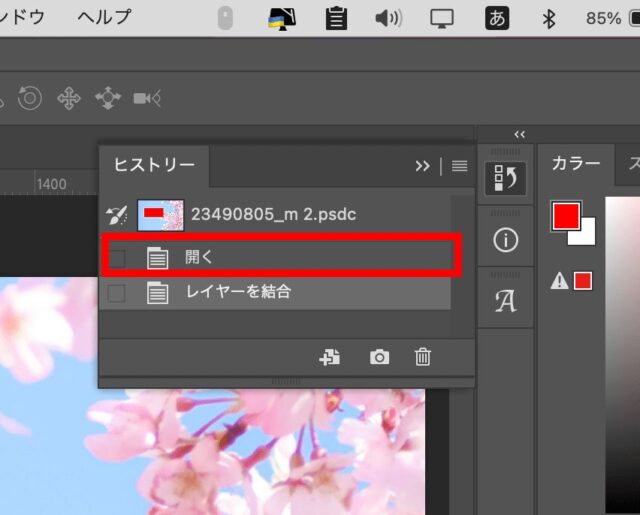
ヒストリーパネルが表示されるので、戻りたいバージョンを選択。
今回は「レイヤーを結合」の前の開くを選択します。

結合前の状態に戻りました!

困らないよう、結合前に気をつけること
 さて、これでレイヤーの結合の使い方と解除方法はばっちり。
さて、これでレイヤーの結合の使い方と解除方法はばっちり。
対処の仕方を覚えたついでに、画像編集のトラブル予防策3つも知っておきましょう!
レイヤーは「結合→保存→ファイルを閉じる」の3ステップが完了してしまうと元に戻すことはできません。
そのため、結合前に以下の対応をしておくと安心です。
- 編集する前に元画像をコピーしておく
基本にして最強の対策。元画像を残しておけば、万が一の時も作り直しが可能です! - 別レイヤーを作成して編集
何度もやり直すような試行錯誤のいる編集では特に、色やテイスト、不要な箇所の削除など、画像のレイヤーで全ての作業をすると修正が大変になります。
別レイヤーを作成してから編集すると、修正が楽になりますよ。 - 別名で保存する
一度ファイルを上書き保存して閉じてしまうと、元の状態に戻すことはできません。
クライアントのチェック等、何度も修正がある場面では、別ファイルにして保管しておくことで、「以前のバージョンが残っていない!」なんてトラブルを予防できます!

仕事としてWebデザインをするのであれば、少なくとも数年はPhotoshopと付き合うことになります。
どんなに気をつけていても、人間ですからミスをすることもあるでしょう。
その時に、事前準備さえできていればスムーズに挽回が可能です。
必ずバックアップの習慣を今のうちからつけておきましょう!
続きを見る
アドバンスクールオンラインって大丈夫?【口コミ・評判】AdobeCC最安値で3年更新不要
まとめ

本記事では、Photoshopでレイヤー結合を解除する方法について解説しました。
要点まとめ
最後まで読んでくれたあなたは、もうレイヤー結合で慌てることはありません!
この記事で学んだ内容を、実践でどんどん使っていってくださいね。
レイヤーに関する機能は、デザインを行う中でも特によく使われるものの一つです。
使いこなせれば鬼に金棒。何度も繰り返し使ってみて、ばっちり使いこなせるようにしていきましょう!