この記事では上記のお悩みを持つ方へ「Photoshopを使って画像にウォーターマーク(透かし)を入れる方法」をお伝えします。
SNSやWebサイト、広告など、ネットにはたくさんの画像が溢れています。
Webデザインでも「写真選びが最重要!」なんていう人もいるくらい、画像はとっても大事。
そして、画像が重要な役割を持つからこそ、時に盗用などのトラブルに遭うことも……。
そんなトラブルを避け、安心して画像を使うために入れるのが「ウォーターマーク」です。
この記事で使い方をしっかり覚えて、安心して画像を使えるようにしてくださいね!
CheckPhotoshopだけ使えればいいなら、Adobe公式のフォトプラン(20GB)が一番安い【月額 1,078円】
CheckAdobeCCを最安値で購入する方法は3種類【徹底比較】
-

AdobeCC最安値のデジハリ・たのまな・アドバンスクール徹底比較
続きを見る
ウォーターマーク(透かし)とは?
ウォーターマークとは、画像などのコンテンツに入れる「透かし文字」のこと。
Adobe Stock などのストック画像やブログの画像に入っていたりします。

ウォーターマークの一番重要な役割は盗用防止です。
例えば、ストックサイトの画像は無断利用ができないよう、プレビューの段階ではサイト名を透かしにして入れています。
ブログに載せた画像が盗用されないよう、ブロガーさんが自身で撮った写真に入れていることも。
加えて、画像やドキュメントのウォーターマークは、画家が絵に入れるサインのような役割を果たすこともあります。
「こんな写真が撮れる人」、「有用な資料を提供している会社」といった印象・認知を得る(ブランディング)役に立つのです。
さて、透かしを入れる目的を再確認したところで、さっそく作業に入っていきましょう。
ウォーターマークを入れる手順4STEP

step
1Photoshopで画像ファイルを開く
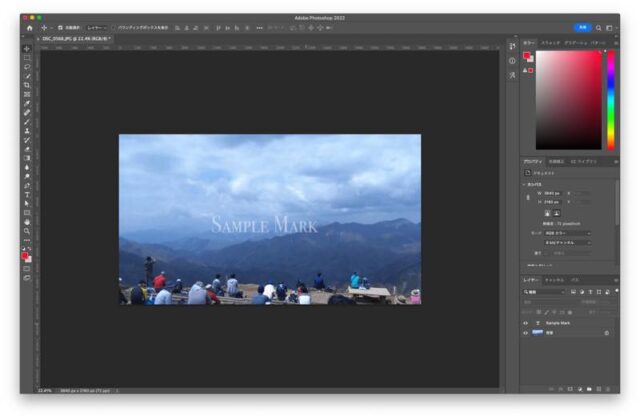
まずはPhotoshopで透かしを入れる画像を開きましょう!
画像ファイルをPhotoshopの画面上にドラッグ&ドロップか、右クリック→「このアプリケーションで開く」→「Photoshop」を選択しましょう。

画像を開くと上の図のように表示されます。
step
2ウォーターマークにするテキストor画像を入れる

テキストを入力する場合は、Photoshopの画面左側にあるツールパネルのTのマーク(テキストツール)を選択します。
その後、先ほど開いた写真をクリックし表示したい文字列を入力します。
画像をウォーターマークとして使う場合は、PC上の画像ファイルをPhotoshopの画面上にドラッグ&ドロップで配置するか、上部メニューのファイル▶︎埋め込みを配置またはリンクを配置で使いたい画像を選択しましょう。
「リンクを配置」で挿入した画像は、編集した内容が元画像にも反映されます。
(元画像を編集した場合も同様にウォーターマークに反映されます。)
step
3サイズ・位置・不透明度を調整

テキストの入力が終わったら、ウォーターマークのサイズや位置、不透明度を調整していきます。
サイズは Command+T(Windows ならControl+T)でバウンディングボックスを出してサイズを変更するか、右側のプロパティのパネルでフォントサイズ(画像の場合は「変形」のWとHの数値)を入力して変更します。
位置の変更はテキストを選択してドラッグすればOKです。

不透明度はテキストや画像を「どれだけ透過させるか」を決める重要な部分。
透かしっぽさはここで決まる、と言っても過言ではありません。
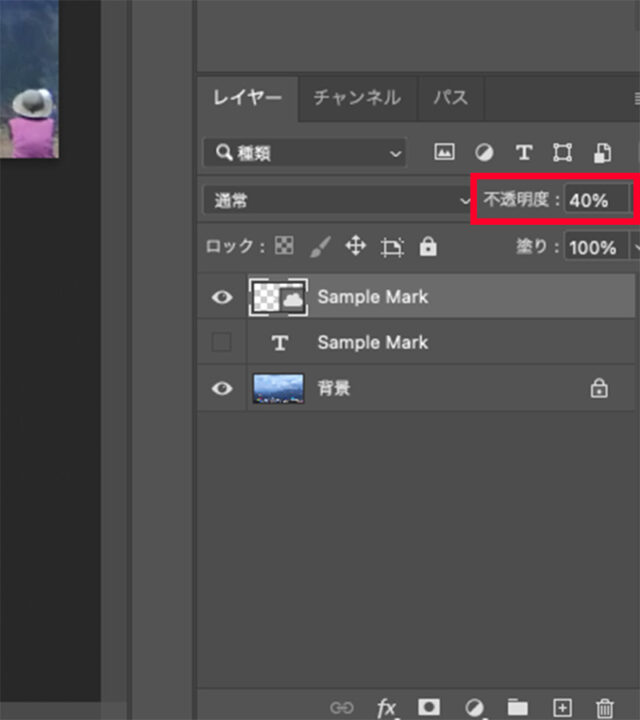
テキストを選択したら、画面右側のレイヤーパネルから不透明度を調整しましょう。
最初は100%になっているので、下げていってテキストを透過させます。

最初の画像でお見せしたサンプルのウォーターマークは不透明度40%で作成しています。
テキストにレイヤースタイル(シャドウなど)を適用している場合は「不透明度」の代わりに「塗り」を使うとスタイルの効果を残したままテキスト部分のみ透過させることができます。

step
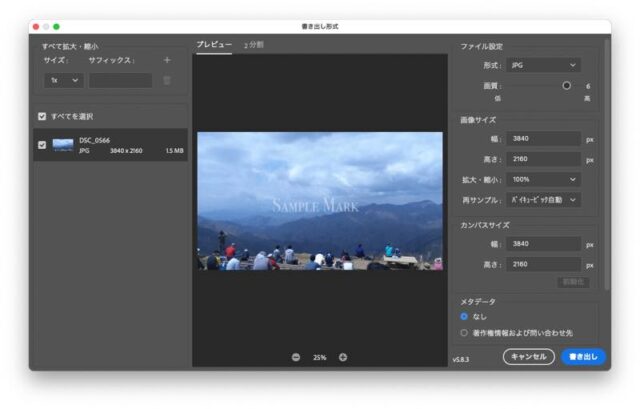
4画像を書き出す
マークの作成が完了したら、画像を書き出していきましょう。
上部メニューからファイル→書き出し→書き出し形式を選択します。

すると「書き出し形式」の設定画面が出るので、ファイル形式(jpg、png など)とサイズ(特に指定がなければそのままでOK!)を選択し書き出しボタンをクリックします。
保存する場所を選んで保存ボタンをクリックして作業完了です!
効率UPする応用スキル:CCライブラリ

さて、ここまで読んでくれたあなたは、Photoshopでのウォーターマークの入れ方をばっちりマスターしていることでしょう。
ここで記事を終えても良いのですが、せっかく高機能なPhotoshopを使うなら、もう一つ覚えておいてほしいツールがあります。
それが「CCライブラリ」。
CCライブラリは、「Creative Cloud Libraries」の略。
Adobe CC のアカウントでデータを保存・共有できるツールです。これを使えば、Adobeのソフトで一度作った素材をPhotoshopにもIllustratorにも簡単に呼び出すことができます。

ウォーターマークは一度作ったら繰り返し同じものを使うので、ここに登録しておけば次回はライブラリから呼び出して配置するだけでOK。
そのやり方を教えちゃいます!
step
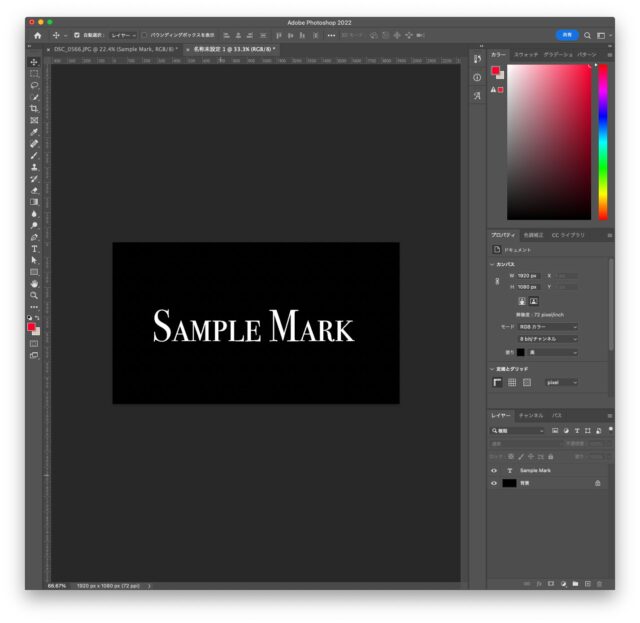
1新規ファイルを作成し、テキストを入力

ファイル作成の際のサイズはつい「最低限でいいかな」と小さくしてしまいがちですが、「使う可能性のある最大限のサイズ」にしておくのがオススメです。
理由は、小さく作ったマークを拡大して使うと画像が粗くなってしまうため。
続いてテキストを打ち込みます。
今回は文字が白なので見やすいように背景を黒にしていますが、背景は保存しないので何色でも大丈夫です!
step
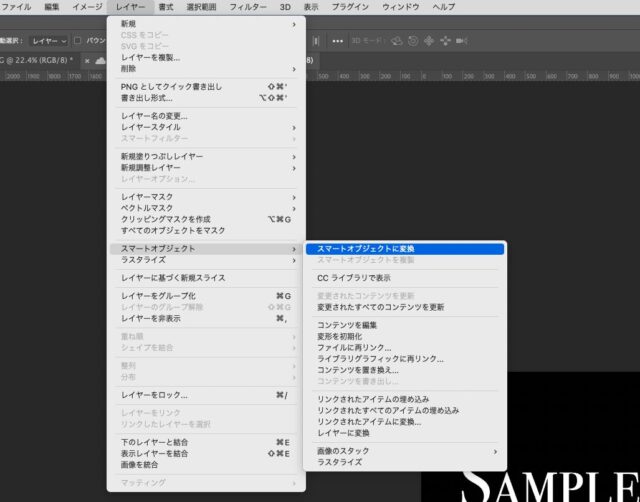
2テキストをスマートオブジェクト化する
入力が完了したら、保存して使うためにテキストをスマートオブジェクトに変換していきます。
テキストを選択したら、上部メニューからレイヤー→スマートオブジェクト→スマートオブジェクトに変換をクリックします。

スマートオブジェクトとは、「縮小→拡大を繰り返しても劣化しない画像データ」のこと。
ただし、元のサイズを越えて拡大してしまうと粗くなってしまうので、やはり最初から大きく作っておくのは必須です。
step
3CCライブラリに登録する

テキストのスマートオブジェクト化が済んだら準備完了!さっそくライブラリへ登録していきます。
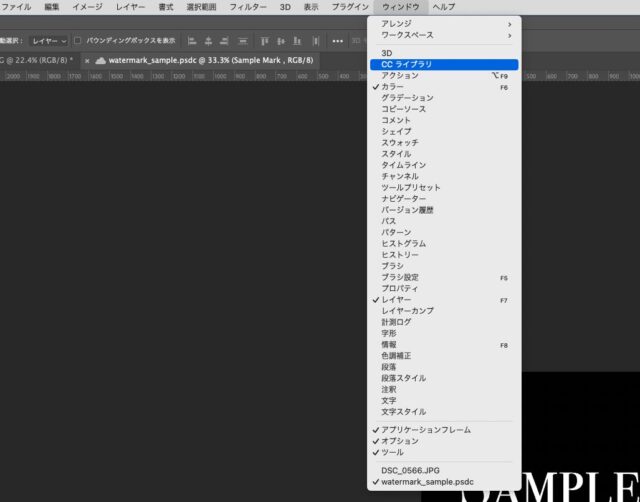
上部メニューのウィンドウ→CCライブラリをクリックし、画面右側にCCライブラリのパネルを表示します。

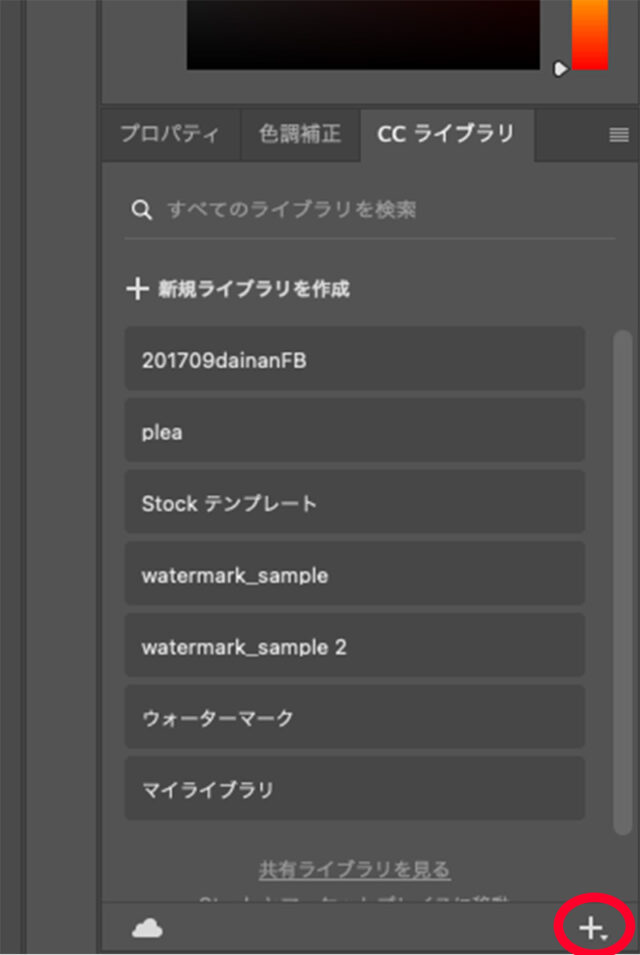
続いて、CCライブラリパネルの右下にある+マークをクリックし、文章からの新規ライブラリを選択します。

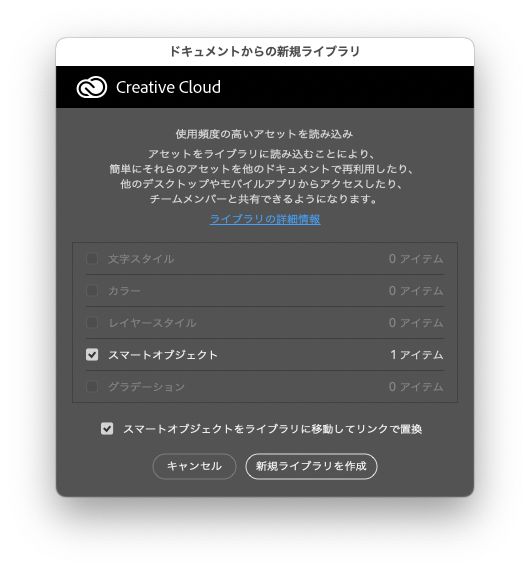
「スマートオブジェクト」のチェックボックスを選択した状態のまま、新規ライブラリを作成をクリックします。
これで保存は完了です。
ここでライブラリに保存したコンテンツを使用する時は、登録時と同様にCCライブラリパネルを開き、画像をドラッグ&ドロップするだけ。
繰り返し使う画像を登録しておけば作業が爆速になること間違いなしなので、ぜひ使ってみてくださいね。
まとめ:透かしは4ステップで完了!CCライブラリの利用でもっと簡単に。

本記事では、ウォーターマークの入れ方について解説しました。
要点まとめ
- ウォーターマークは著作権保護(とブランディング)のために入れる
- 手順1:Photoshopで画像ファイルを開く
- 手順2:ウォーターマークにするテキストor画像を入れる
- 手順3:サイズ・位置・不透明度を調整
- 手順4:画像を書き出す
- CCライブラリ登録で2回目以降はラクラク♪
これで入れ方から応用まで、ウォーターマークの扱いはマスターできましたね!
繰り返し発生しやすい作業だからこそ、CCライブラリまでしっかり活用して、一瞬でできちゃう体勢を整えておきましょう!
ウォーターマーク以外にも、繰り返し使えるものはどんどん登録して活用してみてくださいね。
▼Photoshop最安値情報▼
\Photoshopだけ使えれば十分な人へ(月額 1,078円)/
\Photoshop・Illustrator・XDなど他のデザインアプリも使いたい人へ(月額3,331円)/
*AdobeCCの最安値購入方法です