はじめに
UXデザインとの違いは?
UIデザインの概念を知っていないと、WEBデザイナーになれない?
などなど、この記事では、特にWEBデザイン業界で耳にする「UIデザイン(UXデザイン)」について説明します。
実はUIデザインという概念は、WEBデザイン業界の話だけでもなく、デザイナーさんだけが知っていれば良いというものでもありません。
初心者さんにも、デザイナーさん以外も理解しやすいように、お話していきますね!
UI/UXデザインとは?
簡単に言ってしまえば「ユーザーが使いやすい、理解しやすいデザイン」という意味です。
あるWEBサイトで料金が知りたい時に、直感的に操作できてさっと料金ページに移動できる場合は、UI/UXデザインがgood!
知りたいことが書いてあるページが見つからない、たどり着けない…という場合はUI/UXデザイン改善の余地あり、ということです。
主にWEBデザインの用語として定着していますが、WEB以外の場面でもUI/UXデザインの概念は用いられています。
UIとは?
UI=ユーザーインタフェース(User Interface)
意味:ユーザーとの接点
主にWEBデザインで使われるのワードなので、WEBサイトで「ユーザーとの接点」を考えてみましょう。
ユーザーが触れる部分の代表例は「(知りたい情報があるページにジャンプするときに押す)ボタンやバナー 」です。

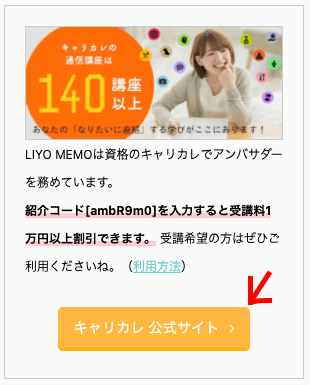
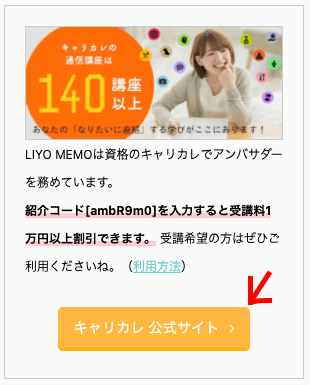
当サイトのサイドバーの一部です。
キャリカレの公式サイトに行きたいなーと思ったら、この黄色いボタンに触れます。
この触れるボタンそのもののことを、ユーザーとの接点=UIといいます。
この画像の例で言うと、UIデザイン=ボタンのデザイン(配置の仕方なども含む)となります。
ちなみに広義では、WEBサイトのデザイン全てを「UIデザイン」と捉えることができます。
デザインの全てが、視覚的にユーザーと接しているためです。
UXとは?
UX=ユーザーエクスペアリエンス(User Experience)
意味:ユーザーの体験
直訳のまま、ユーザーの体験のことです。
体験には感情も含まれるので、「ユーザーの感情」とも言っても良いでしょう。
優れたUX=優れたユーザーの体験(と伴う感情)です。
そんな優れた体験をさせてくれるデザインが「UXデザイン」です。
優れた体験の例は、「操作がスムーズで快適!」「このサイトを見てよかった」など。
私たちがWEBサイトで行きたいページにすぐ行けるのも、取扱説明書を読まずに券売機で切符を買えるのも、優れた体験の一つです。
UIデザインとUXデザインの違いは?
- UIデザインは、ユーザーとの接点そのもののデザイン。
- UXデザインは、ユーザーに体験を与えるデザイン。

先ほどの例で言うと、ボタンデザインそのものがUIデザイン。
黄色いとか、ちょっと立体的とか。
そして、このデザインが「ストレスフリーの操作性」や「公式サイトへの興味関心」などの、体験や感情を与えることをUXデザインと言います。
なぜUI/UXデザインと一括りにするの?
わかりやすく・操作しやすいデザイン(UI)は、ユーザーに快適さや充実感(UX)を与えます。
つまり「良質なUXには良質なUIデザインが不可欠」。
そのため、UI/UXデザインと一括りにすることが多いのです。

これでは矛盾してしまいます。
UIとUXは、どちらかが良い・悪いということはありません。
その切っても切り離せない関係性こそが「UI/UXデザイン」と一括りにする、大きな理由です。
UI/UXデザインはなぜ大切なのか

利用がスムーズでストレスフリー。ユーザーに優しい。
前述しまいたが、知りたい情報を全然見つけられない(たどり着けない)サイトはユーザーに不親切です。
また、駅で切符を買う時に、取扱説明書を読まないと買えないなんて…困ります。
多数の人が、直感的に迷わず利用できるデザインを作れることが、最も大きなメリットです。
「あらゆる人」にとって優しいか、考える必要もあり
世の中には、色覚異常がある方もいらっしゃいます。
一般的にわかりやすい配色でも、色覚異常の方に見えにくい場合もあります。

そのため、UI/UXデザインを極めたい方は、色覚異常に関する知識を持ってるとgoodです!
色彩検定UC級では、色のユニバーサルデザインについて学べます。
-

【色彩検定UC級の合格体験記】受験感想やまとめノートをお届け!
続きを見る

知ってると知らないとでは、大きな差が生まれる分野です。
デザインに携わる方には、ぜひザッとでも知っていてほしい知識です。
ビジネスとして「誘導力」が上がる
WEBサイトを構築する際に「たどり着いてほしいページ」があります。
商品を購入できるクロージング(成約)ページなどです。
そこに自然と誘導するには、優れたUI/UXデザインが必須です。
ユーザーが欲しい商品があっても、商品情報や購入方法がわかりにくかったりすると、ユーザーの体験(UX)が下がってしまうからです。
UI/UXデザインの学ぶメリット
前章の「なぜ大切なのか」では、社会的に見た大切さをお話しました。
ここでは、UI/UXデザインを学んだデザイナーさんにとってのメリットをピックアップします。
- ユーザーに優しいサイトが作れるようになる
- 仕事でのアピールポイントになる
- 配慮スキルがUPする
「ユーザーに優しい」というのはデザイナーとして「良い仕事」ができるということ。
良い仕事ができるということは、仕事上でのアピールポイントになります。
また、UI/UXデザインが他者目線を意識した作業であるため、他者への配慮スキルは自然とアップします!
UI/UXデザインのスキルが活きる仕事

主に、WEBデザイナー。
それ以外にもプロダクトデザイナー(商品デザイナー)など、各種デザイナー業もおすすめです。
その他にも、機械設計や建築関係など「デザインによって他者に良質な体験を与える職業」に、UI/UXデザインのスキルが役立ちます。
UI/UXデザインのスキルがないとWEBデザイナーになれないのか?
必須というわけではありませんが、非常ーーーに大切なスキルです。
学ばずとも、センスでデザインできてしまう人はいるでしょう。
しかし、仕事にはコミュニケーションが発生するので、センスでできていることを言語化するための知識も大切です。
また、センスがそこまで及ばなくとも、理論でデザインを作ることも可能です。
必要最低限のスキルを学んだ次のステップにおすすめしたい、とても重要なスキルです。
まとめ
この記事では、UI/UXデザインの基礎知識をお話しました。
要点まとめ
- UI=ユーザーインタフェース=ユーザーとの接点
- UX=ユーザーエクスペアリエンス=ユーザーの体験
- 良質なUXデザインには良質なUIデザインが必須(切っても切り離せない関係!)
- WEBデザイナーなど「デザインによって他者に良質な体験を与える職業」に活かせるスキル
特に理解してほしいのは、UIとUXは切っても切り離せない関係であり、ユーザーに配慮された優しいデザインであるということです。

デザイナーさんにとって、このことはとても嬉しい成果なのではないでしょうか!
-

【厳選】WEBデザイナーを目指せるプログラミングスクール5校
続きを見る
-

【色彩検定UC級の合格体験記】受験感想やまとめノートをお届け!
続きを見る
-

デジタルハリウッドAdobe講座の口コミ・評判【AdobeCC最安値】デメリットもチェック
続きを見る