参考になるデザインはないかな…?
というお悩みにお応えします!
こんにちは、のんびり更新で6桁収益を実現しております、ブロガーのりよ(@mitsuliyo_liyo)です
通常、ブログはもっとも新しい記事が一番上に掲載されます。
新着記事を見てもらうのは嬉しいことですが、一方で本当に見てほしい記事がどんどん埋もれていってしまうことも事実です。
そのような場合の解決策に【ブログのトップページで紹介する】という方法があります。
検索やSNSから訪問してくれた人が「良い記事だな」と感じた時、トップページに移動する確率が高いからです。
そのため、回遊したくなるトップページデザインを作ることは非常に大切。
逆にいうと、トップページが回遊しやすいデザインじゃないと離脱を招きます。
特定の記事を見て帰るだけの人が多い中、トップページにまで来てくれる人は貴重なので、デザイン一つで離脱させてしまうのはもったいない!
今回は、トップページまで来てくれた人が回遊しやすくなるカスタマイズ方法を3つ紹介します。
- LIYO MEMO風(カテゴリ別紹介)
- 記事スライドショー
- カードスタイル
実際に当サイトで、デザインを変えただけでPVが上がった実績がある手法です。
ぜひ参考にしてみてください。
使用テーマ:AFFINGER 5 (WING)
なぜトップページのカスタマイズでPVがあがるのか
- トップページにきてくれる人は、あなたの記事を見てサイト全体に興味を持った人
- トップページが見やすく、情報が整理されていると回遊率が高まる
- 回遊率が高まる=PVが伸びる
- PVが伸びるとサイトの評価が上がり、検索順位もあがる
- 検索順位が上がる=PVが伸びる

「AFFINGER5管理」から設定する
ここからは、AFFINGER 5 (WING)をインストールしてある前提でお話を進めていきます。
トップページのカスタマイズは AFFINGER5管理 から設定します。
他のブログテーマに比べて圧倒的に自由にカスタマイズできます。
アフィンガーの最も大きな魅力の一つだと感じています。
STEP1:「AFFINGER管理」をクリック

STEP2:「トップページ」をクリック

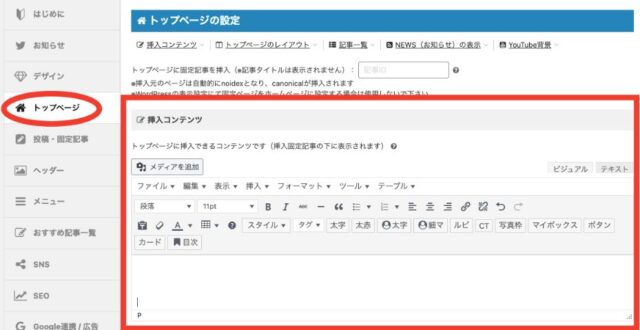
挿入コンテンツを使います。
挿入コンテンツはブログの記事を作成するように自由にカスタマイズできます。
反映される位置はタイトルとヘッダーメニューの直下(赤枠部分)。

まさにサイトの顔になるトップページ部分です。
本記事では、この挿入コンテンツを利用したカスタマイズ方法をご紹介します。
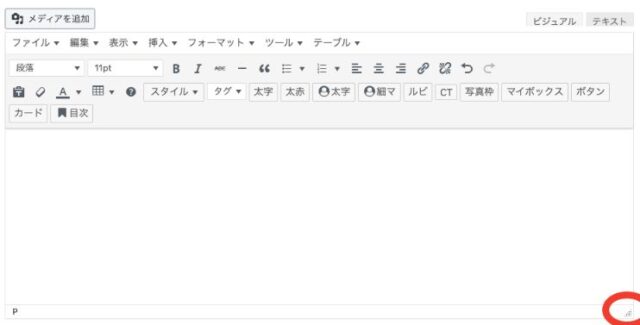
*編集スペースは右下の三角から広げられます。

LIYOMEMO風カスタマイズ
LIYO MEMOでは、推し記事を前面に出しつつ、カテゴリごとに記事を閲覧しやすいスタイルにしています。
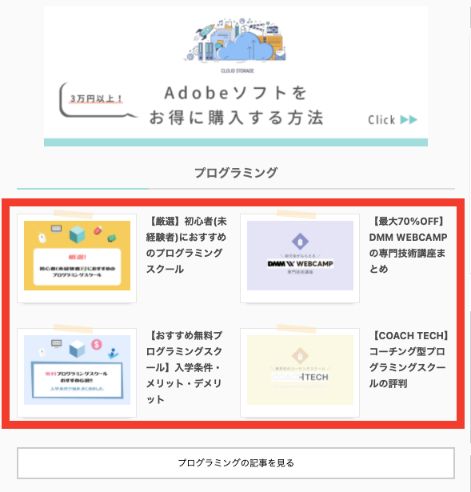
以下がLIYO MEMOのトップページです。

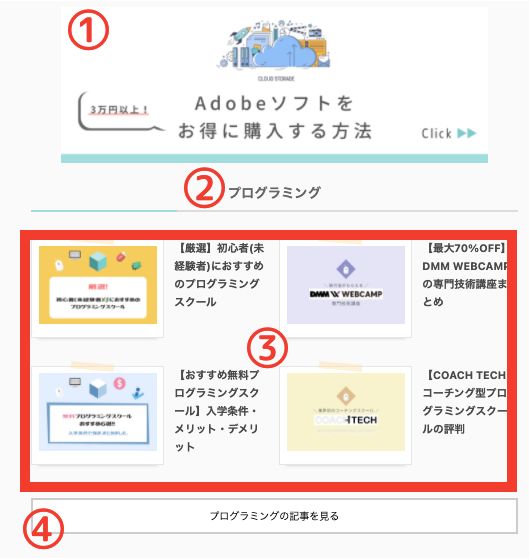
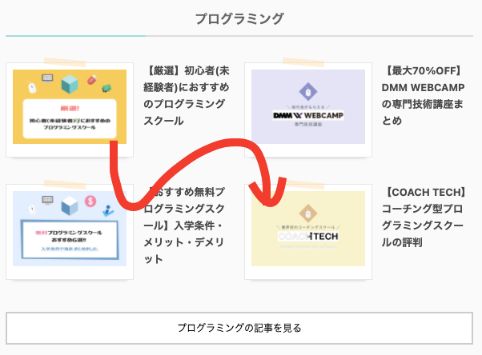
トップページの構成はこんなかんじ。
- 一番見て欲しい記事(Adobeソフトを安く購入する方法)
- 見出し(プログラミング)
- 記事紹介
- カテゴリ別記事一覧に飛ぶボタン
それぞれの作り方を見ていきましょう!
1.一番見て欲しい記事(Adobeソフトを安く購入する方法)
Adobeの記事リンクは、通常の画像リンクです(画像は自作です)

メディアを追加から画像を挿入し、リンクボタンからリンク先を設定します。
2.見出し(プログラミング)
私はデザイン的に見出し3(h3)を使っていますが、h2~h6のどの見出しを使っても構いません。

見出しデザインはカスタマイズ→各テキストとhタグ(見出し)から設定してください。
ちなみにLIYOMEMOのデザインは以下のような設定になっています。
- 2色アンダーラインに変更(※要ボーダー色)
- テキストを中央寄せ
3.記事紹介
記事紹介の部分は、少しコツが必要です。

やっていることは
- PCとタプレットでは2列レイアウト
- スマホでは1列レイアウト
- 掲載したい記事を記事IDで指定
です。
順を追って説明していきますね。
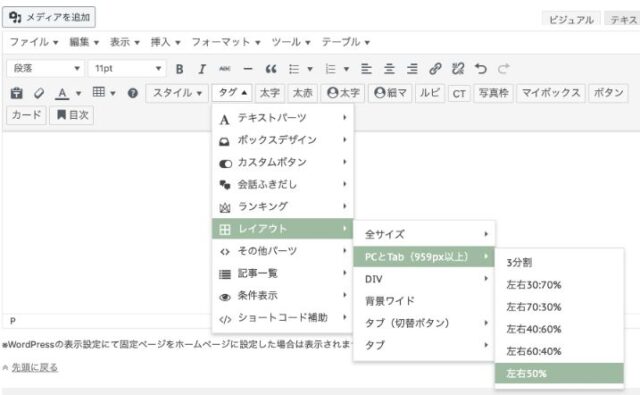
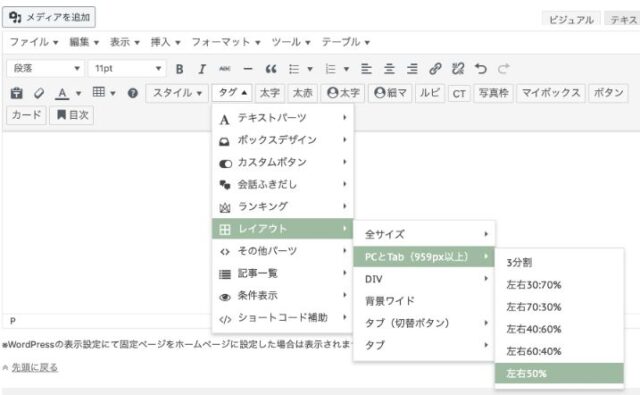
①レイアウトを決める
タグ→レイアウト→PCとTab(959px以上)→左右50%を選択してください。

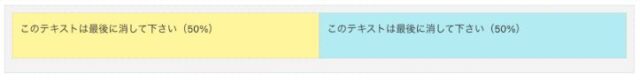
すると以下のフォームが出てきます。

この枠に入れた要素が、PCとタブレットで2分割に表示されます。
(スマホでは左ボックスの要素が上、右ボックスの要素が下にきます)
②記事を指定する
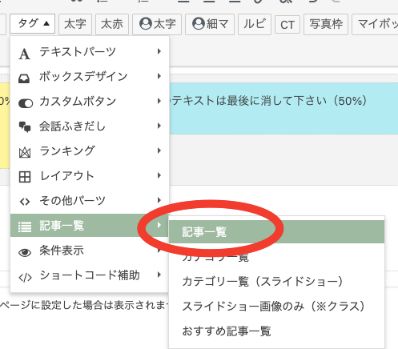
タグ→記事一覧→記事一覧を選択してください。

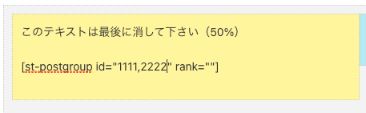
出てきたショートコードのid="〇〇"の部分に、記事IDを入力します。
複数指定したい場合は、カンマで区切ってください。

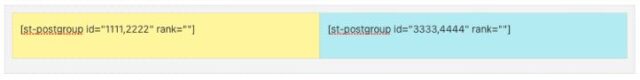
両方入れるとこのようになります。

これでOK!
記事数の上限はありませんが、左右合計2~6記事程度が、PCでもスマホでも適度に感じています。
ちなみに、スマホでは以下の順番で表示されます。

スマホユーザーが多いサイトは、スマホのユーザビリティも考慮して記事の順番を決めてくださいね。
4.カテゴリ別記事一覧に飛ぶボタン
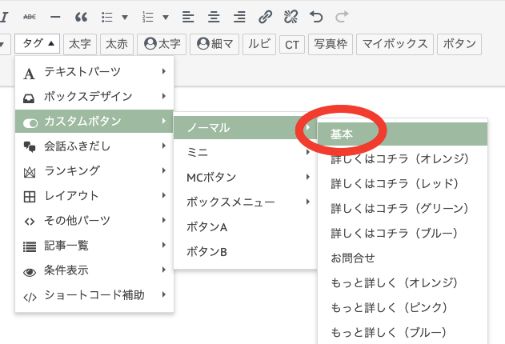
当サイトではaffingerの一番基本のボタンを使っています。

タグ→カスタムボタン→ノーマル→基本を選択してください。

もちろん、サイトデザインに合わせてボタンデザインも変更してOKです♪
スライドの挿入
次にスライドについて説明します。
カテゴリ数が多くなってきたため、今のLIYOMEMOでは使っていませんが、もともと愛用しておりました。
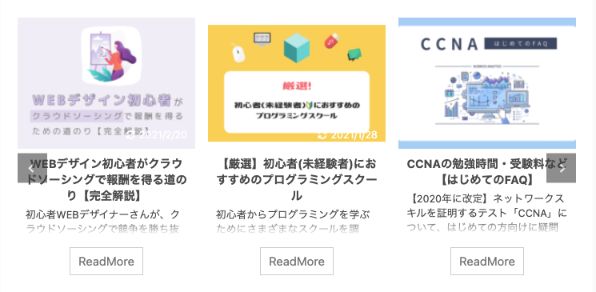
スライドショーは以下のようなスタイルです。(タグを変更することで細部までカスタマイズできます)

数多くの記事を場所を取らずにトップページで紹介できるのが一番のメリット!
また、意味もなくポチポチスライドしてみたくなるデザインも魅力の一つです。
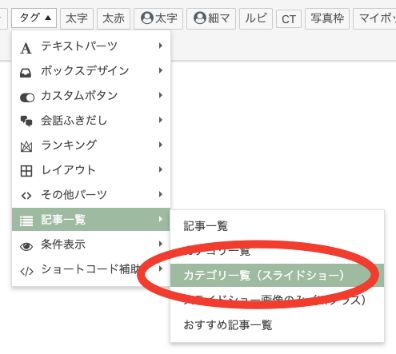
選択するのはタグ→記事一覧→カテゴリ一覧(スライドショー)です。

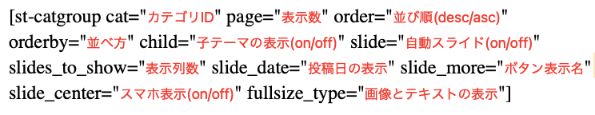
選択すると、以下のショートコードが自動で入力されます。
赤字の部分を入力(変更)してカスタマイズしていきます。

st-catgroup cat="カテゴリID" page="表示数" order="並び順(desc/asc)" orderby="並べ方" child="子テーマの表示(on/off)" slide="自動スライド(on/off)" slides_to_show="表示列数" slide_date="投稿日の表示(on/off)" slide_more="ボタン表示名" slide_center="スマホ表示(on/off)" fullsize_type="画像とテキストの表示"
基本的に、数字やon/offの設定です。
注釈が必要な項目があるので、ピックアップして説明しますね。(緑字部分)
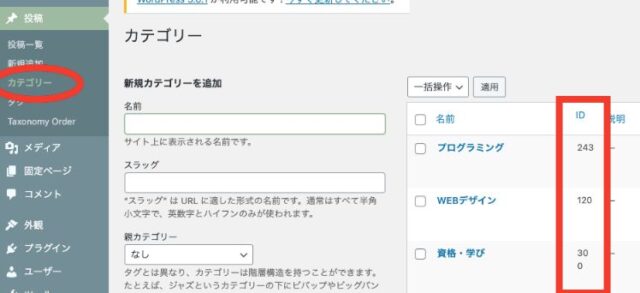
st-catgroup cat="カテゴリID"
投稿→カテゴリーを選択し、表示したいカテゴリのIDを入力してください。

order="並び順(desc/asc)
- desc:降順
- asc:昇順
orderby="並べ方"
- id:記事ID
- date:日付
- modified:更新日
- rand:ランダム
slides_to_show="表示列数"
lide_to_show="3,3,1"のように、3つの数字をカンマで区切って入力します。
数字の意味は「表示画面の大きさ別に何列表示するか」です。
lide_to_show="〇,△,✕"
- 〇:960px以上の列数(PC)
- △:600px~959pxの列数(タブレット)
- ✕:599px以下の列数(スマホ)
つまり、lide_to_show="3,3,1"の場合は「PCとタブレットで3列、スマホで1列」という設定です。
fullsize_type="画像とテキストの表示"
- card:アイキャッチ画像のみ
- text:アイキャッチ画像+記事タイトル
カードスタイル
案外知られていない、カードスタイル機能。
別売りプラグインのJETとは少々異なるデザインですが、プラグインなしで記事をカードスタイルにすることができます。
カードスタイルはレイアウトもスッキリしますし、アイキャッチの視認性も高まります。
デザインはこんなかんじ。

ただ、1列のカードスタイルにするとPC表示ではやたら大きくなってしまいます。
そのため、LIYOMEMO風カスタマイズで紹介したタグ→レイアウト→PCとTab(959px以上)→左右50%と併せて利用するとgoodです。


PCとタブレットで2分割になるようレイアウト枠を表示させてから・・・
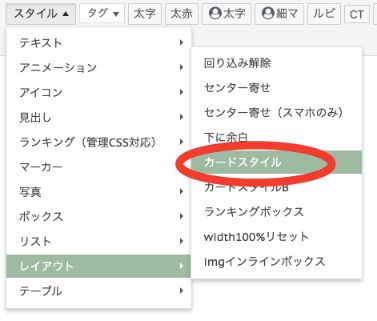
スタイル→レイアウト→カードスタイルを選択。

id="〇〇"の部分に、表示したい記事IDを入力します。

すると、表示はこのようになります。

2列にするとPCから見てもサイズがちょうどいいですね。
カードスタイルはトップページだけでなく、記事内で別記事を紹介するのにも適しています。
汎用性が高いテクニックなので、さまざまなシーンで活用してみてくださいね!
まとめ
本記事では、Affinger5利用者向けに、PVが伸びるトップページのカスタマイズ方法をご紹介しました。
要点まとめ
- 回遊しやすいトップページのデザインはPVを伸ばしてくれる
- LIYOMEMO風=カテゴリ別レイアウト
- カテゴリごとにスライドショーが設定できる
- カードスタイルは汎用性が高いデザイン
プログを始めて、私も試行錯誤を重ねました。(たくさん失敗もしました)
遅筆で更新が多くないので、ブログの仕組みには特にこだわっています。
のんびり更新でも6桁収入を得られるようになり、安定したブログ運営ができるようになってきた今、簡単に真似できて効果が見込めるテクニックをお伝えしたいと思って本記事を書きました。
私の今までの経験がお役に立てたら嬉しいです。
他にもブログ運営にお役に立ちそうな記事を2つご紹介しますね。
ご興味があればご覧ください^^
クローズドASPに自分からアプローチする方法
-

【おすすめアフィリエイトASP】最終的に愛用し続けている5つを紹介
続きを見る